
مدیر سایت
7 روش برای افزایش درست ترافیک وب سایت
افزایش ترافیک وب سایت باعث افزایش تعداد مشتریان شما خواهد گردید. البته شما می بایست کاربرانی را به سایت خود جذب نمایید که مشتریان شما هستند. چگونه مطمئن شوید کاربران سایت شما مشتریان شما هستند؟ در این بخش موارد مهمی را بیان می نماییم
1. در مورد نیازهای مشتریان خود صحبت نمایید
آیا می دانید مشتریان شما در اینترنت بیشتر در جستجوی چه مواردی هستند. دقت نمایید صفحات سایت شما مخصوصا صفحات اصلی دارای مطالب مورد نیاز مشتریان شما باشد. مثلا در صورتی که کار شما در زمینه طراحی سایت می باشد بهتر است مطالبی در سایت خود قرار دهید که در مورد طراحی سایت باشد.
2. مکان خود را معین نمایید
برخی از صاحبان مشاغل این اشتباه را می نمایند که آدرس و موقعیت خود را در سایت قرار نمی دهند و فقط شماره تماس قرار می دهند. بهتر است موقعیت دفتر خود را در سایت قرار دهید. حتی اگر دفتری ندارید و یا خدمات خود را به صورت حضوری ارائه نمی دهید بهتر است مکان و موقعیت خود را معین نمایید.
3. موتورهای جستجو را بررسی نمایید
سایت خود را برای موتورهای جستجو بهینه سازی نمایید و موقعیت سایت خود را برای کلمات کلیدی مورد نظر مشتریان خود در گوگل بررسی نمایید. مطالب و مقالات مرتبط به کار خود را در سایت دائما بارگذاری نمایید و سایت خود را بروز نمایید. بهتر است مطالبی که در سایت خود بارگذاری می نمایید توسط خود شما و با توجه به نیازهای مشتریان ایجاد شده باشد.
4. دلیلی داشته باشید تا کاربران با سایت شما بازگردند
همیشه دلیلی ایجاد نمایید تا کاربر به سایت شما مراجعه مجدد نماید. همیشه مقالات و قابلیت های نو برای کاربران خود ایجاد نمایید تا سایت شما برای کاربران شما جذاب باشد.
5. از تمامی کلمات کلیدی استفاده نمایید
سعی نمایید در ایجاد مقالات در سایت خود از تمامی کلمات، مترادف ها و حتی کلماتی که به نوعی به شغل شما مرتبط هستند استفاده نمایید. در استفاده از یک کلمه در صفحه زیاده روی ننمایید و این کار را در حد طبیعی انجام دهید. سعی نمایید مقاله ای که ایجاد می نمایید کاربر پسند باشد.
6. از شبکه های اجتماعی استفاده نمایید
امروزه شبکه های اجتماعی در کسب و کار مشاغل در اینترنت نقش مهمی پیدا کرده بنابراین بهتر است شبکه های اجتماعی خود را ایجاد نمایید و پیوسته آن ها را به روز نموده و فعالیت نمایید.
7. لینک سازی با استراتژی درست نمایید
همچنین می بایست لینک سایت خود را در سایت های دیگر قرار دهید. البته این کار را می بایست حتما در صفحات و سایت های مرتبط قرار دهید.در زیر راه هایی را برای انجام این کار برای شما بیان می نمایم
چگونه لینک سازی نمایید
* محتوای با ارزش در سایت خود ایجاد نمایید تا سایر سایت ها به سایت شما لینک دهند
* به سایت خود مواردی را اضافه نمایید که کاربران سایت به آنها احتیاج دارند
* به سایت خود بلاگ اضافه نمایید و نظرات کاربران را مدیریت نمایید
* اجازه دهید سایر کاربران در بلاگ شما مطلب بنویسند
* در سایت های دیگر مطالب مفید در زمینه شغلی خود ارسال نمایید
* مطالب خود را همچنین در شبکه های اجتماعی خود بارگذاری نمایید
* بر مطالب مفید سایت های دیگر نظر دهید و به اشتراک گذاری نمایید
* در رویدادهای شغلی خود حتما شرکت داشته باشید
* در سایت های دیگر تبادل لینک نمایید
* سایت خود را در دایرکتوری های معتبر قرار دهید
5 روش برای افزایش سرعت جوملا
چرا می بایست سرعت جوملا را افزایش دهیم؟
گوگل اخیرا اعلام نموده سرعت بالا آمدن سایت نقش بسیار مهمی در رنکینگ سایت در موتورهای جستجو پیدا کرده. بالا بردن سرعت وب سایت تاثیر بسیار زیادی در رضایت کاربران از سایت شما دارد و می بایست آن را در طراحی سایت خود رعایت نمایید. بسیار جالب خواهد بود که سایت شما با تعداد بازدید کننده بالا فقط 12 ثانیه برای بالا آمدن زمان نیاز داشته باشد. در این مقاله به شما آموزش خواهیم داد چگونه سرعت سایت جوملای خود را بررسی نمایید و در نهایت 5 روش ارائه می نمایم تا سرعت بالا آمدن سایت را ارتقاء دهید.
بررسی سرعت وب سایت
ابزارهای بسیاری برای بررسی سرعت جوملا وجود دارد. می توانید یکی از آنها را انتخاب نموده و سرعت سایت خود را بررسی نمایید.
iJoomla ماژول رایگانی ارائه نموده که می توانید بر روی سیستم جوملای خود نصب نمایید. می توانید آن را از آدرس زیر دانلود نمایید. این ماژول رایگان بوده و می توانید توسط آن سرعت سایت خود را بسنجید.
http://www.ijoomla.com/free-downloads?view=document&id=3&catid=598
روش دیگر سنجش سرعت سایت اضافه کردن کد سنجش سرعت به کد آنالیتیک گوگل می باشد که می توانید آن را از آدرس زیر دانلود نمایید:
https://support.google.com/analytics/answer/1205784
روش دیگر ابزار بررسی سرعت سایت گوگل می باشد که آدرس آن در زیر موجود است:
http://developers.google.com/speed/pagespeed/insights/
ابزار دیگری که وجود دارد http://tools.pingdom.com می باشد. که این سایت ابزارهای بسیاری برای بررسی عملکرد وب سایت دارد.
بهترین ابزار برای بررسی سرعت سایت ابزار بررسی سرعت گوگل می باشد. در صورتی که در این سایت رتبه 90 از 100 را کسب نموده اید، سرعت وب سایت شما مناسب است.
5 روش برای افزایش سرعت جوملا
1 - افزایش سرعت از طریق بهینه سازی تصاویر
یکی از بهترین و راحترین راه ها برای بالا بردن سرعت جوملا بهینه سازی تصاویر سایت می باشد. در سایت از تصاویر بزرگ استفاده ننماید و تصاویر استفاده شده در سایت را توسط نرم افزارهای گرافیکی مانند Fireworks و Photoshop بهینه سازی نمایید. این کار را در صفحه اصلی سایت با دقت بیشتری انجام دهید.
2 - Extensions, scripts, bloat
جوملا به شما امکان نصب انواع مختلف ابزارها را می دهد. سعی نمایید این ابزارها را در صورتی که به آن نیازی ندارید حذف نمایید. همچنین ابزارهای مورد نیاز خود را نیز بررسی نمایید تا بخش های اضافی آن را حذف نمایید. بهتر است یک متخصص سئو سایت شما را بررسی کامل نمایید تا پلاگین ها و کامپوننت های نصب شده مشکلی از نظر سئو نداشته باشد. زیرا برخی از ابزارهای جانبی جوملا مشکلات فراوان سئو دارند که می بایست قبل از استفاده برطرف شود.
3 - فشرده سازی و یا compress
در تنظیمات جوملای شما موردی به نام gzip compression وجود دارد. آن را حتما فعال نمایید زیرا این ابزار فایل های css و html را به صورت فشرده برای کاربر ارسال می نماید.این امکان سرعت وب سایت را ارتقاء می دهد و همچنین باعث کمتر مصرف شدن پهنای باند هاست می گردد. برخی سرورها این امکان را به صورت پیش فرض فعال می نمایند.
4 - سیستم کش
شما می توانید سیستم کش سایت را از طریق جوملا فعال نمایید. سیستم کش صفحات سایت را به صورت فایل ذخیره می نماید بنابراین در تقاضای بعدی سایت با سرعت بیشتری لود می شود. مشکلی که فقط این مورد دارد آن است که محتوای سایت شما جدید نیست. زیرا سیستم کش سایت شما را برای مدتی با داده های قبلی نمایش می دهد ولی سرعت سایت شما بالا می رود. برای فعال سازی سیستم کش جوملا به بخش تنظیمات جوملا مراجعه نمودن و سیستم کش را بر روی فعال و Conservative caching ست نمایید. و همچنین cache time را بر اساس نیاز خود به دقیقه تنظیم نمایید. این زمان مدت زمانی است که فایل های کش دوباره بارگذاری می شود.
5 - سرعت هاست
برخی مواقع پایین بودن سرعت سایت از هاست نا مناسب می باشد. سرویس هاست خود را توسط ابزارهای بررسی سرعت سایت چک نموده تا از عملکرد صحیح هاست خود مطمئن شوید. سعی نمایید از شرکت هاستینگ معتبر هاست تهیه نمایید و در صورتی که توان آن مالی آن را دارید از هاستینگ های اختصاصی استفاده نمایید.
نتیجه
بهتر است برای بالا بردن سرعت وب سایت با متخصص طراحی و سئو مشورت نمایید. بالا بودن سرعت وب سایت کمک بسیار زیادی به موفقیت سایت خواهد نمود و همانطور که قبلا ذکر شد یکی از المان های جدید گوگل برای رتبه بندی سایت ها می باشد که بسیار می باشد.
5 ویرایشگر برتر html
بهترین ویرایشگر html?
قبل ها برای طراحی صفحه وب سایت طراح وب می بایست کدهای html رو به صورت دستی کدنویسی می نمود. امروزه با استفاده از ویرایشگرهای html پیاده سازی صفحه وب سایت برای طراحان وب ساده تر شده.
در این مقاله 5 تا از بهترین ویرایشگرهای html را برای شما معرفی می نمایم تا بتوانید با مقایسه بین آنها ویرایشگر مورد نیاز خود را انتخاب نمایید.
سایر مقالاتی که ممکن است علاقه مند باشید
- طراحی وب حرفه ای
- شرکت طراحی سایت در تهران
- ابزار طراحی صفحات وب سایت
- دانلود نرم افزار طراحی وب سایت
- وب سایت ساز های آنلاین
- ساخت سایت بدون نیاز به دانش فنی
- طراحی وب سایت رایگان
توجه: در صورتی که فرمت فایل خاص و یا امکان خاصی مد نظر شماست, شما می تونید لیست قابلیت های هر کدام از این نرم افزارها رو در سایت Wikipedia مطالعه نمایید.
Kompozer (Windows/Mac/Linux, Free)
Kompozer یکی از ویرایشگرهای متن html می باشد. Kompozer دارای تب هایی برای ویرایش است و همچنین قابلیت ویرایش html و نرم افزار کار با ftp نیز دارد و همچنین این نرم افزار قابلیت سفارشی سازی های بسیار دارد. Kompozer ابزاری جهت استاندارد سازی w3c صفحه دارد. این ابزار رایگان است و برای سیستم عامل های windows Mac,و Linux کاربرد دارد و هدف اصلی آن کد نویسی استاندارد و تمیز صفحه است.
iWeb (, Mac (for iLife bundle
این ابزار توسط Apple ارائه شده و با قابلیت های بسیار ساده دراگ و دراپ خود به طراح این اجازه رو می دهد که سایت رو با کمترین دانش html طراحی نماید. Apple همچنین قالب ها و وب سایت های آماده رو ارائه می نماید که با چند کلیک قابل پیاده سازی هستند. iWeb's به شما قابلیت مدیریت چندین سایت را می دهد.
Adobe Dreamweaver (Windows, Mac)
Dreamweaver معروفترین ویرایشگر html می باشد. به شما قابلیت ویرایش صفحه وب سایت رو بدون رویت هیچ کدی می ده و همچنین می تونید در کد نویسی html کار نمایید و یا بین این دو انتخاب نمایید یا همچنین قابلیت ویرایش صفحه رو در هر دو حالت کد و نرم افزاری داره. این نرم افزار دارای پلاگین های بسیاری برای طراحی سایت می باشد.
Microsoft Expression Web (Windows)
Expression Web نرم افزار ویرایشگر html مایکروسافت می باشد. این نرم افزار با استاندارهای طراحی وب سازگاری کامل داره. این نرم افزار همچنین دارای امکاناتی برای طراحی سایت بهینه سازی شده برای موتورهای جستجو می باشد و به شما امکاناتی رو از بایت آن می دهد. این نرم افزار همچنین قابلیت کد زنی css قوی دارد که کار نوشتن css رو برای شما بسیار ساده می سازد.
Flux (Mac )
Flux نرم افزار ویرایشگر html است که مخصوص Mac-based طراحی شده. Flux's به شما امکان کنترل کامل همه چیز از جمله پدینگ و مترجین و غیره رو با حرکت های موس می ده و همچنین به شما قابلیت ویرایش صفحه رو به صورت دراگ و دراپ می ده. به مانند Dreamweaver دارای پلاگین های بسیاری برای دانلود است.
در مدت طراحی سایت های اینترنتی از سال 1381 تا کنون این نرم افزارها رو به طور کامل بررسی نموده ایم و پیشنهاد ما به عنوان بهترین گزینه Adobe Dreamweaver می باشد. این نرم افزار قابلیت های فراوانی در ویرایش صفحه به شما می دهد و پیشنهاد می کنیم از این نرم افزار کنار نرم افزارهای ویرایش کد دیگر به مانند notepad++ استفاده نمایید. با تلفیق این دو نرم افزار کلیه نیازهای شما در ویرایش کد صفحات برآورده می شه.
علاوه بر موارد بالا، امسال بهترین برنامه های ویرایشگر اچ تی ام ال برای ویندوز معرفی شدند:
•NotePad ++
این یک ویرایشگر رایگان پرطرفدار است و از نرم افزار نوت پد نسخه ی قوی تری است که به طور پیش فرض در ویندوز موجود است و به قولی تنها برای ویندوز استفاده میشه. این برنامه شامل مواردی مانند شماره خط، کدگذاری رنگ، هینت و سایر ابزارهای مفید است که برنامه استاندارد Notepad نداره. این افزونه ها انتخاب ایده آلی برای طراحان وب و بهبود ظاهر سایت است.
•Komodo Edit
دو نسخه کومودو (Komodo Edit و (Komodo IDE وجود داره. Komodo Edit منبع باز و دانلود اون رایگان است.
Komodo Edit شامل بسیاری از ویژگی های عالی برای توسعه HTML و CSS است. علاوه بر این، می تونید پسوندهایی برای افزودن پشتیبانی از زبان یا سایر ویژگی های مفید مانند بعضی کاراکترهای خاص رو دریافت کنید.
Komodo شاید عالی ترین ویرایشگر نباشه، اما قیمت مناسبی داره.
•Eclipse
این برنامه یک محیط توسعه یافته ی پیچیده است که مناسب افرادی است که برنامه های زیادی در سیستم عامل های مختلف و با زبان های مختلف دارن. به صورت پلاگین کار می کنه، بنابراین اگه نیاز به ویرایش موردی باشه فقط کافیه پلاگین مناسب رو پیدا کنید و به کار ببرید.
اگه در حال طراحی برنامه های کاربردی پیچیده ای هستین، Eclipse ویژگی های بسیاری داره که میتونه به ساخت راحت تر اپلیکیشن های شما کمک بزرگی بکنه. جاوا، جاوا اسکریپت و پلاگین های PHP و همچنین یک افزونه برای طراحان اپ موبایلی وجود داره.
•CoffeeCup Free HTML Editor
این برنامه شامل دو نسخه است؛ نسخه رایگان و همچنین نسخه ی پولی که نسخه ی کامل این برنامه است. نسخه ی رایگانش هم خوبه، اما باید بدونید که بسیاری از ویژگی هایی که این پلتفرم ارائه می ده نیاز به خرید نسخه کامل داره.
اگه در طراحی و توسعه وب مبتدی هستید یا مالک یک کسب و کار کوچکید، این ابزار ویژگی های بیشتری نسبت به Komodo Edit یا Eclipse داره.
•Aptana Studio
این برنامه به جای توجه روی HTML، روی جاوا اسکریپت و سایر عناصر تمرکز می کنه که به شما امکان می ده برنامه های اینترنتی خوبی رو طراحی کنید. این برنامه ممکن است مناسب نیازهای طراحی ساده وب نباشه، اما اگر به دنبال توسعه بیشتر وب سایتتون هستید، ابزارهایی که در Aptana ارائه میشن، مناسب هستند.
یک نگرانی در مورد Aptana عدم وجود به روز رسانی هایی است که شرکت طی چند سال گذشته انجام داده است.
•NetBeans
NetBeans IDE یک IDE جاوا است که می تونه به شما در ایجاد برنامه های کاربردی وب کمک کنه.
مثل اکثر IDEها، منحنی یادگیری افزایشی داره چرا که اغلب به همون نحو که ویراستاران وب کار می کنن، کار نمی کنه. با این وجود، وقتی که بهش عادت می کنید بسیار مفید می شه.
ویژگی نسخه کنترل در IDE به ویژه برای افرادی که در محیط های طراحی توسعه بزرگ کار می کنن، به عنوان ویژگی های همکاری طراح مفید است. اگه شما جاوا و صفحات وب می نویسید، این یک ابزار عالی است.
•Microsoft Visual Studio Community
انجمن مایکروسافت ویژوال استودیو یک IDE بصری برای کمک به طراحان وب است و برنامه نویسان دیگه شروع به طراحی برنامه های کاربردی برای وب، تلفن همراه و دسکتاپ می کنن. قبلا، شما ممکن است از ویژوال استودیو اکسپرس استفاده کرده باشید، اما این آخرین نسخه نرم افزار است. اونها یک نسخه رایگان و همچنین نسخه های پولی رو برای کاربران حرفه ای و سازمانی ارائه می دن.
•BlueGriffon
BlueGriffon آخرین مجموعه از ویراستاران وب سایت است که با Nvu آغاز شده است.
این برنامه برای ویندوز، مکینتاش و لینوکس و در زبان های مختلف است.
این تنها ویرایشگر واقعی WYSIWYG است که این لیست رو ایجاد کرده و به همین ترتیب برای بسیاری از مبتدیان و صاحبان کسب و کار کوچک که مایل به کار بصری بیشتری هستن در مقایسه با رابط مبتنی بر کد، جذابیت بیشتری داره.
•Bluefish
Bluefish یک ویرایشگر کامل HTML است که در سیستم عامل های مختلف از جمله لینوکس، MacOS-X، ویندوز و ... اجرا می شه.
آخرین نسخه (2.2.7) برخی از اشکالات موجود در نسخه های قبلی رو از بین برده.
ویژگی های برجسته ای که از نسخه 2.0 استفاده می شه، بررسی خودکار املای کد، تکمیل خودکار بسیاری از زبان های مختلف (HTML، PHP، CSS، و غیره)، اسنیپت ها، مدیریت پروژه و ذخیره خودکار است.
•Emacs Profile
Emacs در اکثر سیستم های لینوکس یافت میشه و حتی اگر شما نرم افزار استاندارد نداشته باشید، می تونید صفحه رو ویرایش کنید.
برجسته ترین ویژگی های این برنامه: پشتیبانی از XML، پشتیبانی از اسکریپت، پشتیبانی پیشرفته CSS و یک اعتبار سنجی داخلی، و همچنین اصلاح HTML با کد رنگی.
طراحی سایت شرکتی
در صورتی که قصد راه اندازی وب سایت برای شرکت خود را دارید به جای مناسبی آمده اید. جهت طراحی سایت برای شرکت ابتدا می بایست اهداف خود را از طراحی سایت معین نمایید. قبل از شروع حتما مشخص نمایید که هدف شما از طراحی سایت چیست و قصد دارید چه نیازهایی از شرکت خود را از طریق سایت برآورده نمایید.
انتخاب دامنه و اختصاص هاستینگ نیز بخشی از یک پروژه طراحی سایت است که در موفقیت یک سایت بسیار تاثیر دارد. انتخاب نام دامنه درست و مناسب تاثیر بسیاری در موفقیت شغلی شما خواهد داشت بنابراین قبل از اقدام به ثبت دامنه حتما با متخصص سئو و بهینه سازی سایت دارکوب مشورت نمایید. هاست نیز تاثیر بسیار زیادی در عملکرد سایت دارد، زیرا سایت شما همیشه می بایست آنلاین باشد و جزو سرورهای بلاک نباشد. همچنین امنیت هاستینگ بسیار مهم می باشد و سرور می بایست از شرکت های معتبر تهیه گردد. طراحی سایت دارکوب هاستینگ های خود از شرکت hostgator که جزو بهترین برندهای هاستینگ دنیاست تهیه می نماید.
پس از مشخص شدن اهداف ساختار و طراحی مناسب را با توجه به نیازها انتخاب نمایید. می توانید قالب مناسب خود را از سایت http://templatemonster.com انتخاب نمایید. در این سایت طراحان سایت قالب های خود را برای فروش قرار می دهند. طرح های پیاده سازی شده در این سایت با آخرین تکنیک های روز پیاده سازی شده اند بنابراین کافی است فالب مورد نیاز مطابق با سلیقه های شما باشد. در صورتی قالب مورد نظر خود را در این سایت نیافتید می بایست با طراح گرافیک دارکوب جلسه ای داشته باشید تا نیازهای خود را اعلام نمایید و طراح براساس نیازهای شما طراحی نماید. طراح تا زمانی کار خود را ادامه می دهد تا طرح اولیه سایت مورد تایید کارفرما باشد.
پس از تایید طرح اولیه سایت، کارفرما می بایست اطلاعات کامل شرکت خود را جهت پیاده سازی صفحات داخلی سایت ارسال نماید. پس از ارسال اطلاعات از طرف کارفرما صفحات داخلی سایت تکمیل خواهد گردید و سایت برای اعلام نظر بر روی سرور اصلی بارگذاری خواهد شد. کارفرما می تواند در این مرحله تغییرات درخواستی خود را اعلام نماید. پس از اعلام نظرات از طرف کارفرما ویرایش ها توسط دارکوب انجام خواهد گردید و سایت تحویل نهایی خواهد گردید.
خدمتی که دارکوب پس از پایان پروژه انجام می دهد بهینه سازی سایت برای نمایش در صفحه اول نتایج جستجوی گوگل است. به این معنا که در صورتی که کاربران در گوگل کلمه خاصی مرتبط به نام شرکت جستجو نمایند سایت شرکت در صفحه اصلی گوگل نمایش داده می شود. انجام این مورد تاثیر بسیار زیادی در رونق کسب و کار شرکت خواهد داشت.
* قبل از اقدام به طراحی سایت حتما مشاوره بگیرید تا سایت شما با هزینه کمتر، کیفیت بالاتر پیاده سازی گردد.
اسکرول به بالا jquery
با توجه به درخواست های مکرر اسکریپت اسکرول به بالای انیمیشنی را برای شما گذاشتم. پیاده سازی این افکت از طریق jquery بسیار آسان می باشد. این اسکریپت چک می نماید زمانی که اسکرول پایین آمد لینک اسکرول به بالا نمایش داده می شود, زمانی که بر روی کلید اسکرول به بالا کلیک شود صفحه سایت به بالای صفحه اسکرول می شود. می توانید دمو را بررسی نمایید تا ببینید به چه صورت کار می کند.
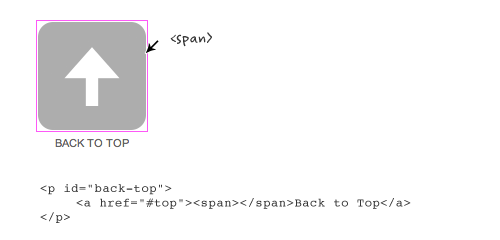
طراحی css
المان #back-top با position:fixed تعریف نموده تا در صفحه به صورت ثابت باقی بماند. تگ span اضافی است. تگ span را به این دلیل اضافه نموده ام که بتوانم به آن گرافیک تصویری اضافه نمایم. همچنین خصوصیت transition:1s (1s = 1 second) برای ایجاد افکت موس اور فید اضافه نمودم.
به این بخش نگاهی بیندازید دمو (یادداشت: هنوز بخش jquery اضافه نگردیده).

#back-top {
position: fixed;
bottom: 30px;
margin-left: -150px;
}
#back-top a {
width: 108px;
display: block;
text-align: center;
font: 11px/100% Arial, Helvetica, sans-serif;
text-transform: uppercase;
text-decoration: none;
color: #bbb;
/* transition */
-webkit-transition: 1s;
-moz-transition: 1s;
transition: 1s;
}
#back-top a:hover {
color: #000;
}
/* arrow icon (span tag) */
#back-top span {
width: 108px;
height: 108px;
display: block;
margin-bottom: 7px;
background: #ddd url(up-arrow.png) no-repeat center center;
/* rounded corners */
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
/* transition */
-webkit-transition: 1s;
-moz-transition: 1s;
transition: 1s;
}
#back-top a:hover span {
background-color: #777;
}
بخش jQuery (دمو)
کد زیر کد Javascript می باشد. به صورت پیش فرض, تگ #back-top مخفی خواهد شد (آن <p id="back-top"> تگ در دمو می باشد) . سپس اسکرول بار صفحه را چک می نماید (اسکرول به بالا) زمانی که بزرگتر از 100 بود, سپس بر روی المان #back-top فید می نماید, در غیر این صورت فید اوت می نماید. بخش بعدی کل کلیدهای فانکشنی هستند. هنگامی که #back-top کلیک شد, صفحه را به موقعیت 0 اسکرول می دهد.
در صورتی که می خواهید کد نویسی jquery یاد بگیرید, بخش مقالات jquery را مطالعه نمایید.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
// hide #back-top first
$("#back-top").hide();
// fade in #back-top
$(function () {
$(window).scroll(function () {
if ($(this).scrollTop() > 100) {
$('#back-top').fadeIn();
} else {
$('#back-top').fadeOut();
}
});
// scroll body to 0px on click
$('#back-top a').click(function () {
$('body,html').animate({
scrollTop: 0
}, 800);
return false;
});
});
});
</script>
بدون Fallback جاوا اسکریپت
یادداشت آنکه لینک به بالای صفحه به تگ #top داده شده که مشخصه <body> می باشد. نیازی به اضافه کردن مکان نیست زیرا این مورد را خود jquery متوجه می شود. هر چند, بهتر است که این موارد را مشخص نمایید.
چگونه در گوگل اول باشیم
چند گام برای نمایش سایت به عنوان اولین نتیجه جستجوی گوگل
برای کسب اطلاعات بیشتر می توانید مقاله رتبه اول گوگل نوشته شده توسط احمد بالوی پور موسس شرکت دارکوب را مطالعه نمایید.
نمایش سایت به عنوان اولین نتیجه جستجو در گوگل به آن سادگی ها که گمان می نمایید نمی باشد. شما می توانید با تلاش بسیار و بهره گیری از یک متخصص سئو در نتایج جستجوی گوگل اول باشید. اول بودن در گوگل به معنای رقابت است. شما می بایست از سایر رقبای خود در گوگل قویتر عمل نمایید. زمانی که در نتایج جستجوی گوگل بالا آمدید مشتریان جدیدی به سمت شما سرازیر می شوند که باعث افزایش رونق کسب و کار شما خواهد گردید. لطفا دقت نمایید قبل از انجام هر گونه بهینه سازی در سایت با متخصص سئو مشورت نمایید.
اولین گام برای نمایش سایت به عنوان اولین نتیجه جستجوی گوگل بررسی کلمات کلیدی می باشد. بررسی کلمات کلیدی بخش بسیار مهمی می باشد، پس از بررسی کلمات کلیدی تمامی کلمات کلیدی مرتبط و مهترین های آنها شناخته می شوند.
پس از شناخته شدن تمامی کلمات کلیدی می بایست در وب سایت بهینه سازی هایی انجام گردد. این بهینه سازی ها شامل رعایت استاندارهای وب در سایت، بهینه سازی ساختار سایت از نظر منوبندی، بهینه سازی قالب سایت برای گرفتن بهترین نتیجه در گوگل، افزایش سرعت سایت و رفع کل خطاهای سایت از نظر سئو و بهینه سازی می باشد. در برخی موارد حتی لازم است سایت جدیدی طراحی گردد. یک سایت 100% سئو سایتی است که در آن استاندارهای کد نویسی رعایت شده، آدرس دهی صفحات برای موتورهای جستجو بهینه سازی شده و نحوه چیدمان مطالب در سایت مناسب موتورهای جستجو باشد. همچنین تکنیک های جدیدی در گوگل معرفی شده به نام rich snippet که با استفاده از آنها می توانید رنک سایت خود را در موتورهای جستجو ارتقاء ببخشید.
پس از بهینه سازی سایت می بایست مطالب با موضوعات مرتبط به سایت اضافه گردد. سعی نمایید مطالب با کیفیت و مورد نیاز کاربران به سایت اضافه نمایید و این کار را به صورت دوره ای یعنی روزانه و یا هفتگی انجام دهید. در تهیه مطالب خود مطالب می بایست با استفاده از کلمات کلیدی که در مرحله اول استخراج گردیده ایجاد گردد. برای ایجاد مطالب حتما با یک متخصص سئو مشورت نمایید.
پس از درج مطالب در سایت خود نوبت آن رسیده که سایت شرکت را در سایت های دیگر معرفی نمایید برای انجام این کار می توانید مقالاتی در زمینه کاری خود آماده نموده و به سایت های دیگر ارسال نمایید و در نهایت لینک سایت خود را به عنوان مرجع در سایت مورد نظر قرار دهید. در انجام این کار نیز حتما با متخصص سئو مشورت نمایید.
پس از انجام موارد بالا در مدت یک ماه نتیجه بسیار خوبی در گوگل خواهید گرفت. در صورتی که موارد بالا را تحت نظر یک متخصص سئو انجام دهید حتما در نتیجه ی جستجوی گوگل اول خواهید شد. البته شما می بایست موارد مورد نظر را به صورت دائمی انجام دهید تا در گوگل اول باقی بماند. زیرا اول شدن در گوگل یک مسئله می باشد و نگهداری از مکان در گوگل مسئله دیگر.
طراحی سایت دارکوب با توجه به سابقه طراحی خود از سایت 1381 تا کنون و پیاده سازی 1500 سایت تا زمان نوشتن این مقاله امور سئو سایت شما را به پایین ترین قیمت ممکن به عهده می گیرد. جهت مشاوره به شماره های تماس دارکوب و یا پشتیبانی آنلاین مشتریان و همچنین فرم تماس با ما دارکوب تماس حاصل فرمایید.
آیا کسی می تواند خدمات سئو وب سایت را تضمین نماید؟
تضمین خدمات سئو و یا بهینه سازی سایت امری نادرست است. در واقع افراد این مورد را به عنوان شفاهی اعلام می نمایند ولی این موردی است که حتی خود گوگل اعلام می نماید نادرست است.
بین 10 شرکت ارائه کننده خدمات سئو 8 شرکت اعلام می نمایند که خدمات سئو و بهینه سازی خود را گارانتی می نمایند.
ما می دانیم که شرکت های ارائه کننده خدمات طراحی سایت و سئو بسیار هستند و انتخاب یک شرکت مناسب از بین این شرکت ها بسیار مشکل می باشد.
این مقاله این مطلب را برای کارفرمایان محترم روشن می سازد که آیا شرکتی را که ادعای گارانتی نمودن خدمات سئو خود را می نمایند را برای انجام خدمات سئو خود برگزینند و یا خیر. شما پس پایان مقاله خواهید توانست شرکت مورد نظر خود را انتخاب نمایید
چرا شما نمی توانید خدمات سئو خود را تضمین نمایید؟
آن بسیار ساده است. کسی نمی تواند رنکینگ گوگل را تضمین نماید. شما این مورد را در سایت خود گوگل در بخش آموزش های عمومی گوگل منابع مدیران سایت خواهید یافت.

شما می بایست همه موارد را بخوانید. مشتری خدمات سئو می بایست یک سوال از ارائه دهنده خدمات بهینه سازی داشته باشد. در صورتی که شرکتی اعلام نماید خدمات سئو خود را تصمین می نماید این مورد یک نمره منفی برای آن شرکت به حساب می آید.
خدمات سئو ارزان نیست. برای رنک گرفتن مناسب در کلمه کلیدی می بایست بررسی های بسیار توسط متخصصین سئو انجام شود و نیروی کاری می بایست به صورت مداوم بر روی سایت فعالیت نماید. متخصصین سئو می بایست اطلاعات خود را به صورت روزانه به روز رسانی نمایند و دائما در زمینه سئو سایت و تغییرات آن اطلاعات کسب نمایند.
در انجام خدمات سئو شرکت ارائه دهنده خدمات می بایست با کارفرمای خود صادق باشد و روش کار خود را به کارفرما به صورت شفاف توضیح دهد. روش بالا آوردن و ارتقاء رنکینگ سایت در موتورهای جستجو بسیار مهم می باشد. برخی روش ها کوتاه مدت هستند و برخی دیگر بلند مدت. روش های درست تاثیر بلند مدت دارند، به این صورت که با تغییر الگوریتم گوگل وب سایت رنک از دست نخواهد داد. در صورتی که شرکت ارائه کننده خدمات بهینه سازی روش هایی را در جهت افزایش کیفیت سایت ارائه داد. آن روش ها درست می باشند.
فاکتورهایی که گوگل اعلام می نماید مهم هستند را گوگل به صورت کلی اعلام نموده. این فاکتورها در رنک سایت بسیار مهم هستند:
- کیفیت محتوا
- کیفیت لینک های داخلی و خارجی
- سرعت وب سایت
- کد نویسی استاندارد
- مرتبط بودن همه چیز
پس چه می بایست انجام دهیم؟
بنابراین شما بهتر است از شرکت ارائه دهنده خدمات سئو بخواهید خدمات خود را تشریح نماید و در صورت استفاده از خدمات مناسب آن شرکت را انتخاب نمایید. خدمات سئو چیزی جز بالا بردن کیفیت یک سایت از طریق ارسال مقالات با کیفیت در زمینه مورد نظر در سایت به صورت دوره ای، ایجاد بک لینک در سایت های مرتبط، استاندارد سازی کد نویسی صفحه و رفع عیب مشکلات هاستینگ نیست. مهم آن است که شما سایت با کیفیتی داشته باشد تا گوگل شما را در صفحه اول سایت خود نمایش دهد.
هیچ کس نمی تواند خدمات سئو و بهینه سازی خود را تضمین نماید.
ساخت وب سایت شخصی در 5 مرحله
ایجاد وب سایت های شخصی بسیار ساده می باشد، در زیر مراحل ساخت آن را بیان می کنیم.
سایت های شخصی پیچیده نیستند. معمولا سایت های شخصی برای معرفی افراد ساخته می شود و دارای صفحات اصلی، تماس، پروفایل، گالری و سایر صفحات لازم می باشد. برای طراحی سایت شخصی می بایست مراحل زیر را انجام دهید.
نام دامنه
نام دامنه, که گاهی از آن به عنوان آدرس سایت یاد می شود, اولین موردی می باشد که برای طراحی وب سایت می بایست به آن توجه نمایید. به عنوان یک قاعده کلی, می بایست به محتوای صفحه سایت مربوط باشد, و همچنین می بایست کوتاه و ساده باشد تا در ذهن به حاطر سپرده شود. انتخاب نام دامنه مناسب تاثیر بسیاری در رنکینگ سایت در موتورهای جستجو خواهد داشت. شرکت های بسیاری برای ثبت دامنه وجود دارند می تواند دامنه خود را در هاست دارکوب ثبت نمایید. مقالات دامنه شما را در انتخاب نام دامنه مناسب یاری خواهد نمود.
انتخاب وب هاستینگ
انتخاب هاست مناسب تاثیر بسیاری در موفقیت وب سایت شما خواهد داشت. وب هاستینگ به شما فضای ارائه می نماید که اطلاعات سایت خود را در آن بارگذاری نمایید. موارد مهمی در انتخاب هاستینگ وجود دارد ولی هاست مناسب برای سایت شخصی فضای زیادی هم از نظر فضای دیسک و هم پهنای باند احتیاج ندارد و مهمترین مسئله آپتایم هاست می باشد. می توانید پلن های هاست دارکوب را مطالعه نمایید. بخش مقالات هاستینگ را مطالعه نمایید.
ظاهر و لایه بندی سایت
تاثیر روانی تصاویر در محیط وب از متون بیشتر می باشد. رنگ ها، فونت ها و تصاویر و قالب سایت اطلاعات خاصی را به کاربر سایت می دهند. برای طراحی مناسب سایت شرکت خود فقط نباید به قالب مورد علاقه خود و علاقه مندیهای خود تکیه نمایید بلکه می بایست ویژگی های لازم برای ایجاد کردن حس لازم در کاربر را به دقت انتخاب نمایید. تمامی رنگ ها، فونت ها، تصاویر سایت و قالب شخصیت سایت را معرفی می نماید. و همچنین هدف اصلی سایت می بایست مشخص باشد که در طراحی سایت لحاظ گردد. فقط کافی نیست که ظاهر سایت مناسب باشد بلکه سایت می بایست کاربر پسند باشد و دسترسی به اطلاعات ساده باشد.
محتوا
زمانی که قالب سایت را انتخاب نمودید, زمان آن رسیده محتوای سایت را در آن بارگذاری نمایید. محتوای صفحه اصلی بسیار مهم است زیرا اولین صفحه ای است که معمولا کاربر مشاهده می نماید. محتوای صفحه اصلی سایت می بایست هدف اصلی از سایت را به طور واضح نمایش دهد. همچنین می بایست کاربر را به راحتی به اطلاعات درخواستی در صفحات داخلی سایت انتقال دهد. محتوا می بایست با کیفیت باشد و از تلفیق متن و تصاویر ایجاد شده باشد.
بدست آوردن بازدید کننده
داشتن سایتی که کسی نتواند آن را بیابد مورد مناسبی نیست, و همچنین بازدید کنندگان آن به آن مراجعه مجدد ننمایند. سئو (بهینه سازی سایت) می بایست در طراحی سایت لحاظ گردد. نام دامنه و محتوای سایت در نمایش آن در موتورهای جستجو تاثیر دارد. بهتر است برای پیاده سازی سایت خود از یک متخصص سئو کمک بگیرید. ممکن است غفلت از این مرحله تمامی زحمات شما را در پیاده سازی سایت بر باد دهد. طراحی سایت دارکوب در مدت فعالیت خود از سایت 1381 تا کنون تجربه زیادی در طراحی سایت های سئو بدست آورده.
البته درست است که وب سایت برای یک فرد طراحی می گردد اما لازم است طراحی سایت به صورت حرفه ای زیر نظر یک شرکت طراحی وب سایت انجام گردد تا اعتبار فرد حفظ گردد و وب سایتی با ظاهر مناسب و بر طبق اصول داشته باشد.
16 نکته برای داشتن وب سایت بهتر
آیا قصد دارید وب سایتی بهتر داشته باشید و نمی دانید از کجا شروع نمایید؟
خیلی از صاحبان سایت ها گمان می نمایند برای داشتن سایتی بهتر می بایست سایت را دوباره طراحی نمایند. در برخی مواقع این درست ولی در برخی از موارد می توانید با انجام تغییرات جزئی این بهینه سازی ها را انجام دهید.
روش های بسیاری وجود دارد اما من برای شما مهمترین های آنها را لیست می نمایم.
16 ایده عالی وجود دارد که می توانید از آن استفاده نمایید:
1. متراکم کردن منوها
سعی نمایید منوهای خود را کمتر نمایید و منوها را به بخش های بزرگتری تقسیم نمایید تا کار با سایت برای کاربر شما گیج کننده نباشد.
2. در هر صفحه ای یک دستور اجرا داشته باشید
هر صفحه در سایت شما می بایست کاربر را وادار به انجام کاری نماید. ممکن است از آنها بخواهید کتاب الکترونیکی شما را خریداری نمایند, رویت گواهینامه های شما و یا دموی ویدئو. پس به خاطر داشته باشید در هر صفحه از سایت خود کلید و یا لینک کاری که می خواهد در سایت انجام شود را به صورت مشخص قرار دهید.
3. شماره تلفن را در صفحه اصلی بگذارید
هر وب سایت می بایست شماره تماس داشته باشد. بهتر است فقط اطلاعات تماس خود را در صفحه تماس با ما قرار ندهید بلکه سعی نمایید اطلاعات تماس خود را در تماس صفحات وب سایت مخصوصا صفحه اصلی سایت قرار دهید. بهترین مکان برای قرار دادن اطلاعات تماس در بالای صفحه می باشد ولی در صورتی که قالب سایت به شما اجازه نداد می توانید آن را در پایین صفحه قرار دهید
4. اضافه کردن ساعت های کاری
به مانند اضافه نمودن اطلاعات تماس بهتر است ساعات کاری شرکت نیز در سایت نمایش داده شود تا کاربر بداند چه زمانی می تواند با شرکت تماس داشته باشد.
5. اضافه کردن صفحه درباره ما
بهتر است صفحه ای در سایت خود داشته باشید که اطلاعاتی درباره شرکت، اهداف شرکت، اعضاء شرکت و پروفایل کاری آن ها در سایت قرار دهید تا کاربر با مطالعه آنها بتواند درک درستی از شرکتی که می خواهد با آن کار کند داشته باشد. هر چه در توضیح شرکت شفافیت بیشتری داشته باشید کاربر سایت بیشتر مجاب خواهد شد.
6. استفاده از تصاویر بزرگ و بلد
از تصاویر مفهومی در سایت استفاده نمایید زیرا تصاویر بدون خواندن مطالب سایت به کاربر قابلیت درک هدف مطلب را می دهند. از تصاویر زیبا استفاده نمایید. از محیط شرکت، اعضاء تیم و پروژه های در دست اجرا تیم برای کاربران مطلب قرار دهید تا بتوانند با شرکت بیشتر آشنا شوند.
7. اضافه کردم مکان یاب به سایت
گوگل ابزار رایگان نقشه ای دارد که به صورت رایگان در دسترس است و کافی است آدرس خود را در آن درج نمایید. این ابزار برای افرادی که gps دارند بسیار مفید است.
8. سایت مناسب موبایل
هم اکنون سازگاری با موبایل بسیار مهم است. برخی از مشتریان شما توسط موبایل وب سایت شما را بررسی می نمایند. پس بنابراین بهتر است نسخه موبایل سایت خود را با قابلیت سازگاری برای تمامی مرورگرها موبایل و ابعاد صفحه طراحی نمایید.
9. برای شرکت خود برند سازی نمایید
آیا لوگو و یا رنگ شرکتی خود را تغییر داده اید؟ دقت نمایید این تغییرات را در طراحی سایت خود اعمال نموده باشید. این کار باعث برند سازی برای شما در محیط وب خواهد گردید.
10. حذف موارد اضافی مانند صفحه ورودی از سایت
صفحات و بخش های اضافی از سایت خود را حذف نمایید. این صفحات و بخش ها باعث می شوند کاربران دیرتر به اطلاعات درخواستی خود برسند. مثلا ایجاد صفحه ای با عنوان معرفی به عنوان ورودی سایت که دارای فقط یک انیمیشن است و کاربر باید آن را بگذراند تا به اطلاعات درخواستی خود برسد بی مورد است.
11. از شبکه های اجتماعی استفاده نمایید
آیا هنوز عضو شبکه های اجتماعی نشده اید؟ امروزه استفاده از شبکه های اجتماعی برای شرکت ها بسیار مهم شده. زیرا کاربران بسیاری وجود دارند که روزانه زمان بسیاری از خود را در شبکه های اجتماعی می گذرانند. به علاوه این کاربران در خلال فعالیت های روزانه خود پیشنهادها و درخواست هایی را از یکدیگر می نمایند. بنابراین بهتر است در این شبکه های اجتماعی عضو باشید تا مشتریان شما بتوانند در جریان تغییرات شما قرار بگیرند و همچنین شما را به سایر دوستان خود معرفی نمایند.
12. اضافه کردن منابع به سایت خود
آیا می خواهید به عنوان یک شرکت مطرح در شغل خود شناخته شوید؟ پس می بایست به سایت خود منابع شغلی خود را اضافه نمایید. که این شامل مقالات، لینک های مرتبط، اخبار روز و رویدادها آن سنعت می باشد. این منابع به کاربران شما این نکته را نشان می دهد که شما در صنعت خود فعال هستید.
13. برای مشتریان خود فضایی جهت اعلام نظرات قرار دهید
برای مشتریان خود فضایی در سایت خود قرار دهید تا بتوانند نظرات خود را در مورد شرکت شما و اینکه شرکت شما چگونه توانسته نیازهای آنها را بر طرف نماید ارسال نمایند. این کار باعث می شود مشتریان جدید شما با خواندن این مطالب با نحوه کار شما در دنیای واقعی آشنا شوند.
14. هدف اصلی سایت را مشخص نمایید
چرا یک وب سایت دارید؟ چه کاری می خواهید انجام دهید؟ پس از پاسخ دادن به این سوالات دقت نمایید که سایت شما نیازهای برآورده ساختن اهداف شما را محقق سازد: صفحاتی جدیدی اضافه نمایید، صفحاتی را حذف نمایید تا به اهداف خود برسید. همیشه در طراحی سایت خود هدف از طراحی سایت را در نظر یگیرید
15. از پایه شروع نمایید
در صورتی که سایت قدیمی دارید که با تکنولوژی های قدیمی پیاده سازی شده حتما سایت جدیدی طراحی نموده و آن را با آخرین تکنولوژی ها و استفاده از تجربه متخصصین در این زمینه طراحی نمایید
16. از یک متخصص کمک بگیرید
بهترین کار در زمینه طراحی سایت استفاده از تجربه متخصصین در آن زمینه می باشد. شما با استفاده از تجربه متخصصین خواهید توانست بهترین ها را در سایت خود انجام دهید و بتوانید از سایت خود کسب درآمد نمایید. طراحی سایت دارکوب در مدت فعالیت خود از سال 1381 تا کنون نزدیک به 1500 وب سایت طراحی نموده و تجربه بسیاری در زمینه طراحی سایت های اینترنتی و سئو دارد.
Ajax چگونه کار می کند
در کد نویسی سنتی جاوا اسکریپت, در صورتی که قصد داشته باشد از دیتابیس و یا فایلی بر روی سرور اطلاعات بگیرید, و یا ارسال اطلاعات کاربر به سرور, شما می بایست برای ارسال اطلاعات به دو روش get و post فرم طراحی می نمودید. و کاربر مجبور بود بر روی کلید ارسال کلیک نماید تا اطلاعات ارسال گردد, و منتظر پاسخ سرور باقی می ماند, و سپس صفحه جدید با نتایج لود می شود.
زیرا زمانی که کاربر بر روی کلید ارسال کلیک می نماید صفحه جدید باز می شود, طراحی سایت سنتی مدت زمان بیشتری را از کاربر می گرفت و مورد پسند کاربران نیز نبود. توسط ajax سایت توسط javascript به صورت مستقیم با سرور در ارتباط می باشد, که این کار از طریق آبجکت JavaScript XMLHttpRequest انجام می شود.
با یک درخواست HTTP, صفحه وب سایت می تواند درخواست خود را ارسال نماید, و سپس از وب سرور پاسخ بگیرد, بدون نیاز به بارگذاری مجدد صفحه. کاربر در همان صفحه اول باقی می ماند, و کاربر متوجه این موضوع نخواهد گردید که در پس زمینه برنامه در حال انجام است.
تصویر زیر نحوه عملکرد Ajax را نمایش می دهد:

کاربر درخواستی را انجام می دهد و در پس زمینه فرآیندها انجام می شود و سپس در لایه ای به درخواست کاربر پاسخ داده می شود, که محعمولا توسط ID شناخته می شود, بدون لود کامل صفحه. به عنوان مثال یک لایه با این آی دی:
در مرحله بعدی ما می بینیم که چطور یک درخواست XMLHttpRequest ارسال می شود و پاسخ گرفته می شود.
1. ساخت XMLhttpRequest
مرورگرهای مختلف روش های متفاوتی برای ساخت XMLHttpRequest دارند. اینترنت اکسپلورر از ActiveXObject استفاده می نماید, در صورتی که سایر مرورگرها از XMLHttpRequest که تابع داخلی جاوا اسکریپت می باشد استفاده می نمایند.
برای آنکه این آبجکت ساخته شود و با مرورگرهای مختلف سازگاری کامل داشته باشد می بایست از “try and catch” استفاده نمایید.
function ajaxFunction()
{
var xmlHttp;
try
{
// Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch (e)
{
// Internet Explorer
try
{
xmlHttp=new ActiveXObject(“Msxml2.XMLHTTP”);
}
catch (e)
{
try
{
xmlHttp=new ActiveXObject(“Microsoft.XMLHTTP”);
}
catch (e)
{
alert(“Your browser does not support AJAX!”);
return false;
}
}
}
2. ارسال درخواست به سرور
برای ارسال درخواست به سرور, ما از متدهای open() و send() استفاده می نماییم.
متد open() سه آرگومان می پزیرد. ا.ولین آرگومان تعیین می نماید از چه روشی درخواست ارسال می گردد (GET یا POST). دومین آرگومان مکان اسکریپت را برای اجرا مشخص می نماید. سومین آرگومان مشخص می نماید درخواست چگونه می بایست اجرا شود. متد send() درخواست را به سرور ارسال می نماید.
xmlHttp.send(null);
3. نوشتن اسکریپت سمت سرور
responseText داده هایی که از سرور پاسخ داده می شود را نگهداری می نماید. در اینجا ما می خواهیم زمان حال را نمایش دهیم. کد سایت “time.php” چیزی است شبیه به این:
response.expires=-1
response.write(time)
%>
4. استفاده از پاسخ
سپس ما پاسخ را دریافت می کنیم و نمایش می دهیم.
{
if(xmlHttp.readyState==4)
{
document.myForm.time.value=xmlHttp.responseText;
}
}
xmlHttp.open(“GET”,”time.asp”,true);
xmlHttp.send(null);
}
5. کامل کردن کد
و شما می بایست تصمیم بگیرید چه زمانی AJAX اجرا می شود. در این مثال AJAX اجرا خواهید شد زمانی که کاربر در باکس متن تایپ می نماید. مثال در کد پایین می باشد:
<html>
<body>
<script type=”text/javascript”>
function ajaxFunction()
{
var xmlHttp;
try
{
// Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch (e)
{
// Internet Explorer
try
{
xmlHttp=new ActiveXObject(“Msxml2.XMLHTTP”);
}
catch (e)
{
try
{
xmlHttp=new ActiveXObject(“Microsoft.XMLHTTP”);
}
catch (e)
{
alert(“Your browser does not support AJAX!”);
return false;
}
}
}
xmlHttp.onreadystatechange=function()
{
if(xmlHttp.readyState==4)
{
document.myForm.time.value=xmlHttp.responseText;
}
}
xmlHttp.open(“GET”,”time.asp”,true);
xmlHttp.send(null);
}
</script>
<form name=”myForm”>
Name: <input type=”text”
onkeyup=”ajaxFunction();” name=”username” />
Time: <input type=”text” name=”time” />
</form>
</body>
</html>