مدیر سایت
طراحی سایت طراحان ارتباط پیشرو
بهینه سازی سایت های تک صفحه ای برای موتورهای جستجو
بهینه سازی سایت های تک صفحه ای مدرن در موتورهای جستجو بسیار مهم می باشد. زمانی که موتورهای جستجو نظیر گوگل وب سایتی را ایندکس می نمایند، جاوا اسکریپت سایت را اجرا نمی نمایند. این نشاندهنده آن است که سایت های تک صفحه ای که توسط جاوا اسکریپت پیاده سازی می شوند به خوبی سایت های قدیمی که برای هر موردی یک صفحه داشتند ایندکس نمی شوند.نبودن در گوگل به معنای مرگ یک شغل می باشد، چیزی که به ثبت سایت های تک صفحه ای پیش می آید.
هر چند سایت های تک صفحه ای نسبت به سایت های قدیمی مزیتی نیز دارند زیرا گوگل و سایر موتورهای جستجو این مورد را تشخیص می دهند. آن ها همچنین مکانیسمی برای ایندکس کردن چنین سایت های دارند. در این مقاله بر گوگل تمرکز خواهم نمود. اما سایر موتورهای جستجو نیز از این قاعده پیروی می نمایند.
گوگل چگونه سایت های تک صفحه ای را ایندکس می نماید
زمانی که گوگل سایت های طراحی شده به سبک قدیمی را ایندکس می نماید، در ابتدا صفحه اصلی وب سایت را می یابد. پس از اتمام این مرحله صفحات داخلی سایت را که متصل به صفحه اصلی سایت می باشد را می یابد. سپس صفحات داخلی تر سایت ایندکس می شوند. زمانی که گوگل سایت های تک صفحه ای مرور می نماید تنها موردی که مشاهده می نماید یک تگ خالی می باشد. خوشبختانه گوگل و سایر موتورهای جستجو روشی دارند که به توسعه دهندگان وب این امکان را می دهند که سایت های خود را حتی بهتر از سایت های معمولی در موتورهای جستجو معرفی نمایند.
چگونه یک سایت تک صفحه ای را قابل جستجو در موتورهای جستجو نماییم
اولین موردی که می بایست بدانید آن است که سرور شما متوجه آن می شود که بازدید کننده از سایت یک موتور جستجو است و یا یک کاربر عادی. زمانی که کاربر عادی سایت را مشاهده می نماید همه چیز به صورت عادی به کاربر نمایش داده می شود اما زمانی که یک موتور جستجو سایت را مشاهده می نماید می بایست مطلب بهینه سازی شده به موتور جستجو نمایش داده شود.
چیزی که برای موتور جستجو مهم می باشد، متون و تصاویر سایت و لینک های آن می باشد و بقیع موارد به مانند کدهای css و جاوا اسکریپت لزومی برای بودن در صفحه ندارند. تصویر زیر تمایز نمایش سایت به موتور جستجو و کاربر عادی را نمایش می دهد.

بهینه سازی محتوا برای موتور جستجو
وب سایت های تک صفحه ای توسط هش تگ ها (#!) به محتوای خود لینک می شوند، که توسط کاربران عادی مرور نمی شوند. به عنوان مثال لینک سایت تک صفحه ای ما چیزی است شبیه به این /index.htm#!page=user:id,123 که زمانی که جستجو گر سایت را مشاهده می نماید کاراکتر #! را می شناسد و فرض می نماید آدرس سایت /index.htm?_escaped_fragment_=page=user:id,123 می باشد. این را بدانید که جستجوگر این آدرس را می یابد و انتظار دارد در آن چیزی بیابد. ما می توانیم در سرور توسط جاوا اسکریپت برنامه نویسی نمایم تا به آن آدرس پاسخ داده شود.
صفحه مورد نظر(آدرس دوم) در گوگل ایندکس می گردد، اما زمانی که کاربر بر روی لینک کلیک می نماید به آدرس /index.htm#!page=user:id,123 هدایت می شود. این مورد به طراحان وب این امکان را می دهد که صفحه وب سایت خود را برای کاربران و موتورهای جستجو به درستی طراحی نمایند. به جای آنکه صفحه وب سایت هم برای موتورهای جستجو بهینه سازی شده باشد و هم برای کاربر نمایش درستی داشته باشد، برای هر کدام نوع نمایش مربوط به خود اجرا خواهد گردید.
چگونه مرورگر موتور جستجو را تشخیص دهیم
همانطور که Googlebot اعلام نموده مرورگر گوگل Googlebot/2.1 (+http://www.googlebot.com/bot.html) می باشد. ابزار Node.js می تواند نوع مرورگر را بررسی نماید و زمانی که نتیجه موتور جستجوی گوگل بود، صفحه نمایش طراحی شده برای موتور جستجو نمایش داده شود در غیر این صورت صفحه به صورت نرمال نمایش داده می شود.
طراحی سایت برای موتور جستجو مشکل خواهد بود زیرا ما پیش نمایش از سایت برای موتور جستجو نداریم.، اما گوگل ابزاری برای این کار را معرفی نموده است http://support.google.com/webmasters/bin/answer.py?hl=en&answer=158587. اما بهترین روش برای تست دنبال کردن آدرس در مرورگر خودمان می باشد. اما گوگل کروم توسط Chrome Developer Tools این امکان را به چند کلیک ساده با شما می دهد:
1. Chrome Developer Tools را با کلیک بر سه خط بالای صفحه سمت راست گوگل کروم کلید Tools و زیر کلید Developer Tools باز نموده.
2. در سمت راست صفحه پایین صفحه کلیدی به مانند چرخ دنده وجود دارد بر روی آن کلیک نمایید.
3. بر روی تب Overrides کلیک نموده و کلید User Agent را روشن نموده و مرورگر مورد نظر خود را انتخاب نمایید. Googlebot به عنوان آیتم پیش فرض نیست در نتیجه other را انتخاب نموده و مرورگر googlebot را در این بخش وارد نمایید.
4. تنظیمات را ثبت نمایید. زمانی که صفحه جدیدی را مرور نمایید صفحه به همان روش که مرورگر موتور جستجو سایت را مشاهده می نماید نمایش داده می شود.
دو روش برای بدست آوردن نسخه قدیمی و کش وب سایت در اینترنت
در صورتی اطلاعات که وب سایت خود را به دلایل مختلف از قبیل هک شدن سایت، بسته شدن از دست داده اید و یا آنکه می خواهید بدانید یک وب سایت در قدیم به چه صورت بوده به دو روش زیر می توانید این کار را انجام دهید.
1. از طریق سایت http://cache.nevkontakte.com/
این سایت در حقیقیت کش گوگل می باشد و نسخه قبلی سایت و آنچه را که قبلا در گوگل ذخیره شده بوده به شما نمایش می دهد. کافی است آدرس صفحه مورد نظر را در سایت وارد نمایید و نسخه قبلی صفحه مورد نظر به شما نمایش داده می شود
2. از طریق سایت https://archive.org/
این سایت نسخه های متفاوت را از سایت ها را در تاریخ های مختلف در خود ذخیره می نماید. بدین صورت که با وارد نمودن آدرس سایت مورد نظر، زمان های مختلفی از نسخه پشتیبان سایت ذخیره شده برای شده نمایان می گردد که با کلیک بر روی هر یک از این زمان ها نسخه وب سایت در آن زمان به شما نمایش داده می شود.
یکی بهترین سایت های آرشیو http://cachedview.com می باشد
4 روش ساده جهت حل مشکل شفافیت IE6
شما توسط نرم افزار photoshop یک سایت را با آخرین تکنیک ها پیاده سازی می نمایید. یکی از تصاویر شما شفاف می باشد تا پس زمانی آن مقداری نمایان گردد. تنها مشکلی که وجود دارد مرور اینترنت اکسپلورر نسخه 6 می باشد، که تصاویر شفاف را به خوبی نمایش نمی دهد. تا کنون در وب سایت ها جستجو نموده اید، تعداد بسیاری راه حل برای این کار وجود دارد. شما پی بهترین راه حل هستید؟
امروز به شما تعدادی راه حل ارائه داده می شود.
Unit PNG Fix
DD_BelatedPNG Fix
IE7.js Fix
Twin Helix Fix (from Angus Turnbull)
تشخیص نسخه IE توسط PHP
همچنین می توانید به جای MSIE که مربوط به اکسپلورر است از تگ مربوط به سایر مرورگرها استفاده نمایید.
Firefox
Chrome
Safari
Opera
Netscape
انتقال و بارگذاری وردپرس از کامپیوتر به سرور وب سایت
طراحی سایت با وردپرس بر روی کامپیوتر سرعت پیاده سازی سایت را افزایش می دهد. زمانی که کار طراحی سایت وردپرس شما به اتمام رسید می بایست وب سایت را بر روی سرور خود بارگذاری نمایید. در این مقاله به شما آموزش خواهم داد که چگونه تمامی سایت وردپرس خود را به هاست خود انتتقال دهید. قبل از آنکه بحث را ادامه دهم در جزیان باشید شما می توانید سایت وردپرس خود را از روی کامپیوتر خود به سرور توسط دو پلاگین BackupBuddy یا Duplicator به راحتی انجام دهید، اما موردی که من در این مقاله آموزش می دهم بارگذاری به صورت دستی می باشد.
مرحله اول: از دیتابیس کامپیوتر خود بک آپ بگیرید
اولین کاری که لازم است انجام دهید آن است که از دیتابیس وب سایت وردپرس موجود بر روی کامپیوتر خود فایل پشتیبان تهیه نمایید. این کار را می توانید توسط phpmyadmin سرور کامپیوتر خود که معمولا در این آدرس http://localhost/phpmyadmin/ قرار دارد انجام دهید.

مرحله دوم: می بایست فایل های وردپرس وب سایت را به سرور خود منتقل نمایید
توسط نرم افزارهای FTP نظیر livezilla فایل های خود را به سرور اصلی به فلدر public_html منتقل نمایید.

مرحله سوم: دیتابیس را بر روی سرور ایجاد نمایید
در پنل هاست خود دیتابیس لازم را ایجاد نمایید.


و سپس برای دیتابیس خود نام کاربری و رمز عبور در نظر بگیرید.

مرحله چهار: دیتابیس وردپرس را به سایت منتقل نمایید
توسط phpmyadmin سرور خود فایل دیتابیس را به سرور خود منتقل نمایید.

مرحله پنج: تغییر آدرس سایت
به دیتابیس سایت خود از طریق phpmyadmin مراجعه نموده و جدول wp_options را بیابید و فیلد options_name که برابر با siteurl است را پیدا نموده و options_value آن را با آدرس سایت خود تغییر دهید. به عنوان مثال http://localhost/joomir تبدیل به http://sitedesign.joomir.com

مرحله شش: ست نمودن سایت
پس از انجام مراحل بالا کافی است فایل wp-config.php را بر روی سرور خود باز نموده و اطلاعات دیتابیس خود نظیر نام دیتابیس، نام کاربری و رمز را در آن ست نمایید. به پنل سایت وردپرس خود مراجعه نموده به بخش Settings » General مراجعه نمودن و بر روی ثبت تنظیمات کلیک نمایید تا مطمئن شوید تمامی اطلاعات به درستی ست شده اند.
مرحله هفت: لینک های قبلی و تصاویری که باز نمی شوند را رفع عیب نمایید
در این مرحله توسط کد sql زیر می بایست تمامی آدرس دهی های اشتباه قبلی را جایگزین نمایید:
تفاوت میان html ، xhtml و xml
در ژانویه 2000 ، W3C اعلام نمود که html 4 به xhtml 1 تغییر پیدا نموده است و xhtml کد html 4 می باشد که به صورت xml نوشته شده باشد.
xhtml از دو بخش اصلی تشکیل شده
* html 4
html 4 زبان برنامه نویسی می باشد برای نمایش متن و مطالب در پلتفرم های مختلف. در این زبان قابلیت های بسیاری برای نمایش مطالب، تصویر و فایل های مولتی مدیل وجود دارد.
* xml
یک زبان برنامه نویسی مارک آپ قابل گسترش می باشد که سادگی و و قدرت html را دارد و پیچیدگی خاصی چندانی ندارد.
XHTML انعطاف پذیری HTML و قابل گسترش دادن XML را با هم دارد. اما این به چه معناست.
برخی از تگ های html وجود دارند که در برخی از مرورگرها کار می کنند و در برخی دیگر خیر. برخی از آن ها جزو تگ های DTD هستند و برخی دیگر خیر. اما نتیجه آن این است که صفحه سایت شما در تمامی مرورگرها به یک شکل نمایش داده نمی شود. تنها راهی که به عنوان کد نویس html دارید آن است که از آن تگ ها استفاده ننمایید و یا در سایت خود عنوان نمایید که این سایت در چه مرورگرهای نمایش بهتری دارد و همچنین اینکه صفحات مختلف برای مرورگرهای مختلف ایجاد نمایید.
با استفاده از XHTML به انجام این کارها احتیاجی نیست. توسط XHTML ، در صورتی که احتیاجی برای ایجاد تگ جدید بود، می توانید آن را در ماژول XHTML ایجاد نمایید و آن را در صفحه وب سایت خود استفاده نمایید. شما همچنین می توانید توسط XHTML حالت نمایش صفحه را در مرورگری که آن را لود می نماید معین نمایید.
بهترین 5 روش جهت بررسی وب سایت در تمامی مرورگرها
موردی که برای اکثر طراحان وب پس از طراحی وب سایت مهم است آن است که سایت را در تمامی مرورگرها بررسی نماید, در زیر به شما 5 روز برای بررسی وب سایت در مرورگرهای مختلف ارائه داده خواهد شد. برخی از این موارد وب سایت هستند و کافی است آدرس سایت مورد نظر خود را در آنها وارد نمایید و برخی نیز نرم افزار هستند و می بایست بر روی کامپیوتر خود نصب نمایید.

Adobe Browserlab

Litmusapp (paid service)

VMware Fusion

لطفا به خاطر داشته باشید که برنامه های بسیاری به مانند این برنامه وجود دارند که با استفاده از آنها می توانید سایت خود را بررسی نمایید ولی از نظر بنده VMWare Fusion از همه مناسب تر است.
IE Tester

سایتی نیز با عنوان http://www.browserstack.com/ نیز برای بررسی سایت در مرورگرهای مختلف وجود دارد که نیاز به عضویت در سایت دارد.
تبدیل هر وب سایت به سایت موبایل توسط phpMobilizer
phpMobilizer به صاحبان وب سایت قابلیت اضافه نمودن پشتیبانی سایت از موبایل را میدهد.
phpMobilizer چیست؟
به صورت اتوماتیک هر وب سایتی را به وب سایت موبایل تبدیل می نماید. phpMobilizer به مانند سایر مبدلهای سایت به نسخه موبایلی کار می کند به جز آنکه این برنامه بر روی سرور شما
اجرا می شود.
هدف این پروژه جهانی ساختن آن می باشد. فقط کافی است این برنامه را بر روی یک ساب دامنه از سرور خود بارگذاری نمایید و سپس کد مربوط به انتقال مرورگرهای موبایل را به سایت موبایلی در برنامه اصلی قرار دهید.
قابلیت ها
- به آسانی نصب می شود، فقط کافی است فایل ها را بر روی ساب دامنه از سایت خود بارگذاری نمایید
- هر وب سایتی را به نسخه موبایل تبدیل می نماید.
- تصاویر را برای نمایش در نسخه موبایل تغییر سایز می دهد. فقط سایز آنها را تغییر نمی دهد، بلکه حجم آن ها را برای نمایش در موبایل کاهش می دهد
- انتقال خودکار به نسخه موبایل سایت. البته می بایست کد به سایت اصلی اضافه گردد
نیازمندی ها
- PHP 5
- Apache (.htaccess/mod_rewrite capable)
برای دانلود به آدرس زیر مراجعه نمایید:
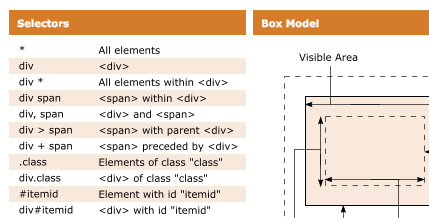
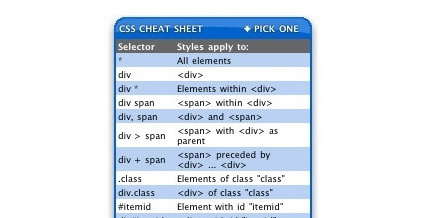
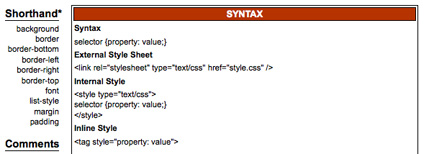
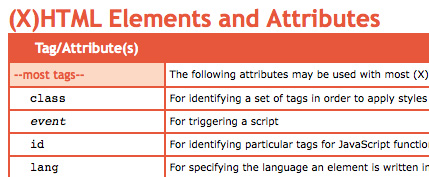
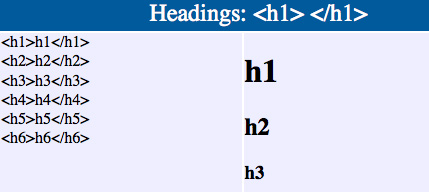
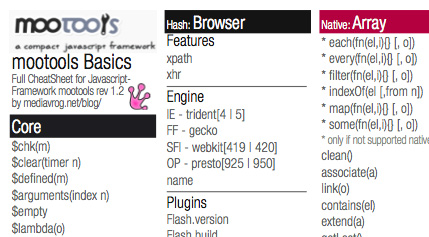
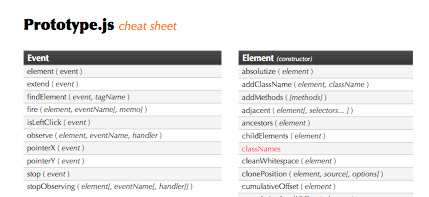
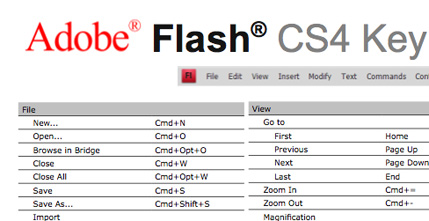
14 مرجع محبوب طراحی وب سایت
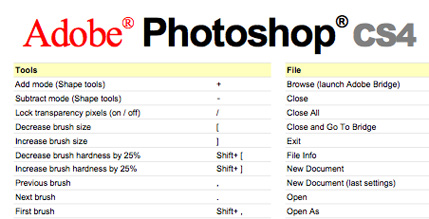
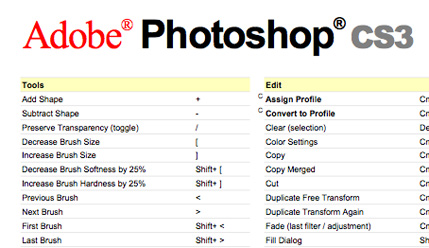
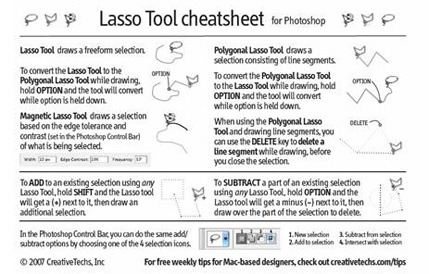
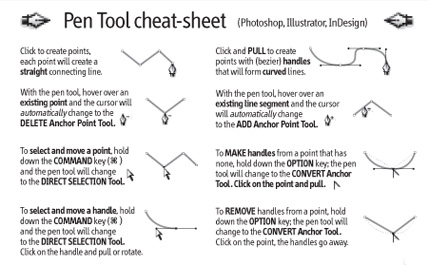
این مرجع ها برای طراحان وب سایت می باشد و در مورد Photoshop، css، html، جاوا اسکریپت و فلش می باشد. این صفحات به عنوان صفحات مرجع در طراحی سایت می باشند و طراحان با استفاده از این مرجع ها می توانند کار خود را در طراحی آسان نمایند.
در این بخش 14 مورد از محبوب ترین های آن ها را برای شما آورده ام