دلایل عدم موفقیت سایت ها
صاحبان صنایع و گروه طراح سایتشون وقتی سایتی رو راه میندازن براش کلی امید و آرزو دارن. اما به احتمال خیلی زیاد هنوز خیلی نگذشته، همه اون احساسات تبدیل میشن به حس ناامیدی و پشیمونی.
بخاطر اینکه بیشتر سایت های تجاری نمیتونن به اهداف اولیه برسن. یعنی نمیتونن بازدیدکننده زیادی جذب کنن و در نتیجه روی بازار کار اثر چندانی ندارن و سود نهایی شرکت نسبت به قبل از راه اندازی سایت تغییری نمی کنه. تازه کلی هم واسش هزینه کردید.
باور کنید یا نه، این اتفاق همونقدر که برای شرکت شما بده، برای شرکت های طراحی سایت مثل شرکت ما هم بده. چون وقتی مشتری از سایتش ناامید میشه، دیگه برای سرمایه گذاری های دوباره روی بازاریابی آنلاین دچار تردید می شه. تازه اکثرشون به همکارای دیگه هم توصیه می کنن مرتکب همچین اشتباهی نشن!
اما در واقع راه اندازی سایت اشتباه نیست، بلکه اشتباه از روش انجام کاره. من طی سال ها تجربه کاری متوجه شدم که همه شرکت ها – به خصوص شرکت های کوچیک – مرتکب یه سری اشتباههای مشابه میشن. برای اینکه شما هم همین اشتباه های تکراری رو انجام ندید، 3 تا از بزرگترینشونو براتون تو این مقاله باز می کنم. اگر باز هم سوالی داشتید میتونید برای مشاوره با شرکت طراحی و توسعه سایت دارکوب تماس بگیرید، بدون شک آقای احمد بالوی پور، برنامه نویس وب، آقای محمد بالوی پور، توسعه دهنده سایت و آقای علی بالوی پور، پشتیبان وب با 14 سال تجربه کار و طراحی بیش از 2000 سایت خیلی بیشتر میتونن کمکتون کنن که برگشت سرمایه از سایتتونو به حداکثرش برسونید. حالا بریم سراغ 3 مشکلی که قولشو داده بودم:
- سایت زیادی کلی و عمومیه
احتمالا مشتری های شما روزی دهها یا شایدم صدها سایت ببینن و اگه سایت شما مفید و متمرکز نباشه و اطلاعات زیادی بهشون ارائه نده، چرا باید به خودشون زحمت بدن و دوباره سایت شما رو باز کنن، وقتی این همه سایت های دیگه دم دستشون هست؟
اگه سایت شما دقیقا شبیه سایت رقیبهاتون باشه یا به جز یه سری مشخصات معمولی راجع به شرکت، چیز دیگه ای ارائه نده، احتمالش خیلی کمه که بتونه نظر خریدارها رو جلب کنه.
- برای سایت تبلیغ نشده
وقتی سایتتونو راه اندازی می کنید تازه نصف راهو رفتید. قدم بعدی اینه که کاربرها رو به سایت دعوت کنید که بیان و مطالبتونو بخونن.
میدونستید هر هفته بیشتر از 5 میلیون سایت جدید درست میشه؟ تازه فقط همینها که نیست، قبلش هم یه میلیارد سایت، 50 میلیون وبلاگ، 1 میلیارد توئیت و 2 میلیارد آپدیت فیسبوک بودن. حالا یه سایت تازه وارد باید با همه اینها رقابت کنه.
نمیشه امید داشت که مشتری ها همینجور شانسی سایتتونو پیدا کنن. باید یه برنامه مشخصی برای سئو، شبکه اجتماعی، ایمیل و تبلیغات اینترنتی داشته باشید. در واقع یه سایتی که تازه ساخته شده، تا وقتی روش کار نشده باشه، یه جورایی نامرئیه.
- چیزی روی سایت برای فروش نیست
هدف هر آدمی از راه اندازی سایت، جلب مشتری های تازه است. اما روی سایتتون به جز یه شماره تلفن و چند تا عکس، دیگه چی دارید که مشتری نظرش بره به سمت خرید؟
هرچقدر هم که سایتتون خوش ساخت باشه، باید برای تبدیل کاربرها به مشتری هم برنامه ریزی داشته باشید. باید فکر کنید ببینید مشتری ها چطوری قراره سایتتونو پیدا کنن، چه چیزهایی میخواهید روی سایتتون به مشتری عرضه کنید و اونها قراره چطوری و به چه طرقی به این درخواست شما جواب بدن. بدون برنامه ریزی و گذاشتن این قطعه ها کنار هم، سایتتون فقط در حکم یه بروشوره، نه بیشتر.
انتخاب رنگ برای وب سایت
در صورتی که از کد نویسی css استفاده کرده باشید با نحوه معین کردن رنگ ها در آن آشنا شده اید. دو نوع کد برای رنگ داریم کد های 6 رقمی به عنوان مثال #cc99ff و کدهای سه رقمی به عنوان مثال #c9f. رنگ های سازگار با مرورگر وب سایت رنگ های 3 رقمی هستند. که این سه رقم هر رقم آن دوبل در نظر گرفته می شود. به عنوان مثال کد رنگی به مانند #c9f کد اصلی آن این چنین است #cc99ff
به عنوان مثال:
Black (#000000) is written #000
Red (#ff0000) is #f00
Green (#00ff00) is #0f0
Blue (#0000ff) is #00f
انتخاب رنگ مناسب
استفاده از گروه رنگ های مناسب به وب سایت شما روح می بخشد. با استفاده از کدهای هگزا دسیمال انتخاب گروه رنگ های مناسب بسیار آسان می باشد. یک مجموعه سه تایی از رنگ ها نارنجی، ارغوانی و سبز آبی می باشد که به صورت #fc0, #c0f, و #0fc نوشته می شوند. شما با جا به جا کردن اعداد در رنگ های سه تایی می توانید رنگی که با سایر رنگ ها هارمونی داشته باشد را انتخاب نمایید.
1. رنگ مورد نظر خود را انتخاب نمایید.
در مثال بالا کد رنگ اولیه انتخاب شده #fc0 می باشد.
2. اعداد را جا به جا نمایید به طوری که هر عدد در جای قبلی خود نباشد.
f را آخر، c را اول و 0 به وسط منتقل می شود که نتیجه آن ارغوانی می باشد.
3. اعداد را جا به جا نمایید به طوری که دوباره در مکان قبلی نباشند.
فقط یک حالت باقی مانده که بدین صورت می باشد که #0fc سبز آبی می باشد.
شما این کار را می توانید همچنین با سایر رنگ هایی که سازگار با مرورگر نیستند نیز انجام دهید. اما می بایست این کار را به صورت دو تایی انجام دهید. به عنوان مثال آبی #859CFE, صورتی #FE859C, و سبز #9CFE85 که مواردی که می بایست جا به جا نمایید 85, 9c, و fe می باشند.
آیا واقعا استفاده از رنگ های سازگار مرورگر الزامی است
پلات رنگ های سازگار با مرورگر در سال 1990 طراحی گردید. و آن به این معنا است که در صورتی که از رنگ های استفاده نمایید که جزو رنگ های سازگار با مرورگر نیستند، ممکن است رنگ مورد استفاده شما در مرورگر به خوبی نمایش داده نشود. امروزه کاربران از کامپیوترهای استفاده می نمایند که در آنها از میلیون ها رنگ پشتیبانی می شود.
اما در صورتی که نمی دانید کاربر سایت شما چه کسی و می خواهید محتاطانه عمل نمایید استفاده از رنگ های سازگار با مرورگر امن تر است. شما با استفاده از رنگ های سازگار با مرورگر وب سایت می توانید طرح های جالبی را ایجاد نمایید.
در مورد html و طراحی سایت به کمک نیاز دارید؟
می توانید از پشتیبانی آنلاین طراحی سایت دارکوب استفاده نمایید و یا به صفحه گوگل پلاس دارکوب مراجعه نموده و سوالات خود را مطرح نمایید.
رویت و ویرایش وب سایت در نسخه های مختلف اینترنت اکسپلورر
در صورتی که قصد دارید سایت طراحی شده خود را در نسخه های قدیمی تر اینترنت اکسپلورر بررسی نمایید و بر روی آن در نسخه مورد نظر ویرایش انجام دهید می توانید زمانی که اینترنت اکسپلورر باز است بر روی کلید F12 کلیک نمایید تا Developer Tools اینترنت اکسپلورر باز شود.
* این نرم افزار را همچنین می توانید در علامت چرخ دنده سمت راست بالای اینترنت اکسپلورر F12 Developer Tools بیابید.
زمانی که این ابزار را باز نمودید دارای تب های متعددی می باشد بر روی تب Browser Mode کلیک نماید تا بتوانید نسخه های قبلی اینترنت اکسپلورر را باز نمایید. پس از انتخاب اینترنت اکسپلورر مورد نظر صفحه به صورت خودکار توسط همان نسخه از اینترنت اکسپلورر باز می شود.
پس از باز شدن سایت در نسخه مورد نظر اکسپلورر برای ویرایش بخش مورد نظر کافی است از تب های موجود در Developer Tools تب Find را انتخاب نموده و Select element by click کلید کنید و سپس بخشی از صفحه که قصد تغییر آن را دارید انتخاب نمایید تا کدهای html و css بخش مورد نظر برای شما باز شوند. پس از کلیک بر روی بخش مورد نظر سمت راست چندین تب برای شما باز می شود که از تب های موجود از تب Attributes می توانید برای ویرایش آنی صفحه در این نسخه مرورگر اینترنت اکسپلورر استفاده نمایید.
پس از انجام ویرایش ها می توانید تغییرات را به فایل های اصلی css و html سایت خود منتقل نمایید.
دو روش برای بدست آوردن نسخه قدیمی و کش وب سایت در اینترنت
در صورتی اطلاعات که وب سایت خود را به دلایل مختلف از قبیل هک شدن سایت، بسته شدن از دست داده اید و یا آنکه می خواهید بدانید یک وب سایت در قدیم به چه صورت بوده به دو روش زیر می توانید این کار را انجام دهید.
1. از طریق سایت http://cache.nevkontakte.com/
این سایت در حقیقیت کش گوگل می باشد و نسخه قبلی سایت و آنچه را که قبلا در گوگل ذخیره شده بوده به شما نمایش می دهد. کافی است آدرس صفحه مورد نظر را در سایت وارد نمایید و نسخه قبلی صفحه مورد نظر به شما نمایش داده می شود
2. از طریق سایت https://archive.org/
این سایت نسخه های متفاوت را از سایت ها را در تاریخ های مختلف در خود ذخیره می نماید. بدین صورت که با وارد نمودن آدرس سایت مورد نظر، زمان های مختلفی از نسخه پشتیبان سایت ذخیره شده برای شده نمایان می گردد که با کلیک بر روی هر یک از این زمان ها نسخه وب سایت در آن زمان به شما نمایش داده می شود.
یکی بهترین سایت های آرشیو http://cachedview.com می باشد
تفاوت میان html ، xhtml و xml
در ژانویه 2000 ، W3C اعلام نمود که html 4 به xhtml 1 تغییر پیدا نموده است و xhtml کد html 4 می باشد که به صورت xml نوشته شده باشد.
xhtml از دو بخش اصلی تشکیل شده
* html 4
html 4 زبان برنامه نویسی می باشد برای نمایش متن و مطالب در پلتفرم های مختلف. در این زبان قابلیت های بسیاری برای نمایش مطالب، تصویر و فایل های مولتی مدیل وجود دارد.
* xml
یک زبان برنامه نویسی مارک آپ قابل گسترش می باشد که سادگی و و قدرت html را دارد و پیچیدگی خاصی چندانی ندارد.
XHTML انعطاف پذیری HTML و قابل گسترش دادن XML را با هم دارد. اما این به چه معناست.
برخی از تگ های html وجود دارند که در برخی از مرورگرها کار می کنند و در برخی دیگر خیر. برخی از آن ها جزو تگ های DTD هستند و برخی دیگر خیر. اما نتیجه آن این است که صفحه سایت شما در تمامی مرورگرها به یک شکل نمایش داده نمی شود. تنها راهی که به عنوان کد نویس html دارید آن است که از آن تگ ها استفاده ننمایید و یا در سایت خود عنوان نمایید که این سایت در چه مرورگرهای نمایش بهتری دارد و همچنین اینکه صفحات مختلف برای مرورگرهای مختلف ایجاد نمایید.
با استفاده از XHTML به انجام این کارها احتیاجی نیست. توسط XHTML ، در صورتی که احتیاجی برای ایجاد تگ جدید بود، می توانید آن را در ماژول XHTML ایجاد نمایید و آن را در صفحه وب سایت خود استفاده نمایید. شما همچنین می توانید توسط XHTML حالت نمایش صفحه را در مرورگری که آن را لود می نماید معین نمایید.
14 مرجع محبوب طراحی وب سایت
این مرجع ها برای طراحان وب سایت می باشد و در مورد Photoshop، css، html، جاوا اسکریپت و فلش می باشد. این صفحات به عنوان صفحات مرجع در طراحی سایت می باشند و طراحان با استفاده از این مرجع ها می توانند کار خود را در طراحی آسان نمایند.
در این بخش 14 مورد از محبوب ترین های آن ها را برای شما آورده ام
Photoshop
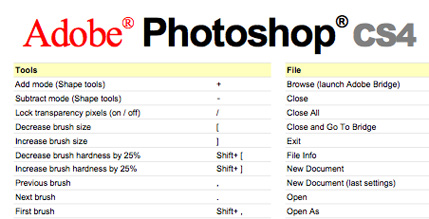
Adobe Photoshop CS4 Keyboard Shortcuts
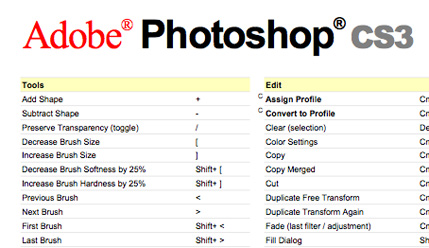
Adobe Photoshop CS3 Keyboard Shortcuts
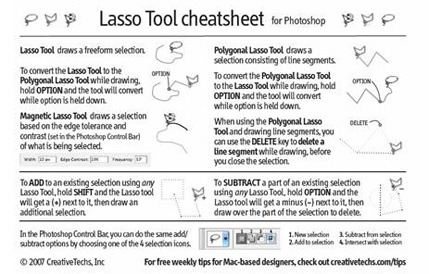
Photoshop Lasso Tool Cheatsheet
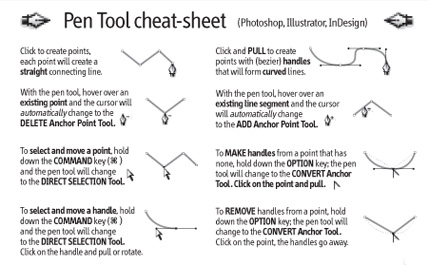
Adobe Pen Tool Cheatsheet
CSS
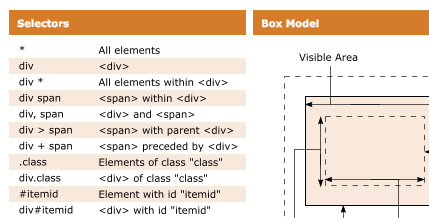
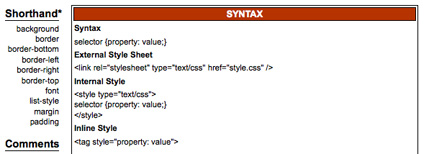
CSS Cheat Sheet (V2)
Mac OS X CSS Cheat Sheet
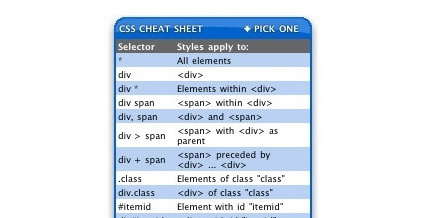
CSS CHEAT SHEET
XHTML
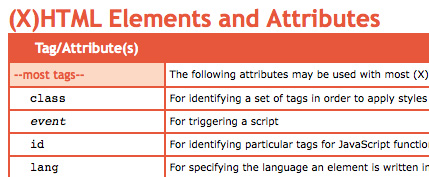
(X)HTML Elements and Attributes
HTML/XHTML in one page
JavaScript Frameworks
jQuery 1.3 Cheat Sheet
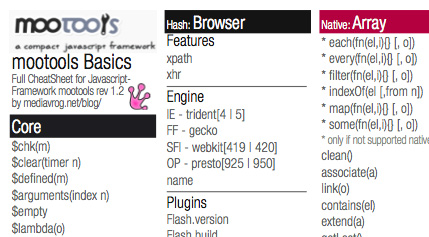
mootools 1.2 cheat sheet
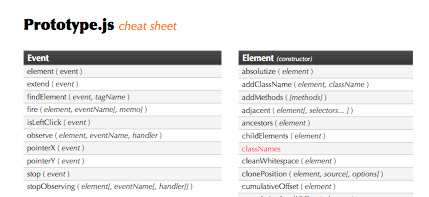
Prototype 1.6.0.2 Cheat Sheet
Flash
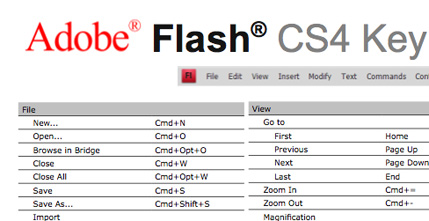
Adobe Flash CS4 OS X Keyboard Shortcuts
Flash CS3 Cheat Sheet
نمایش تصویر و نام نویسنده در نتایج گوگل
گوگل اطلاعات نویسنده مقاله را به مانند تصویر نویسنده و نام نویسنده در نتایج جستجوی خود نمایش می دهد تا کاربران بتوانند محتوای بهتر را انتخاب نمایند. به عنوان مثال در گوگل جستجو نمایید "طراحی سایت" و تصاویر نویسندگان برخی از سایت ها به همراه نام آنها در کنار هر یک نمایش داده شده است.
در صورتی که می خواهید اطلاعات شما نظیر تصویر و نام شما در گوگل نمایش داده شود قبل از هر چیز می بایست یک حساب کاربری گوگل پلاس ایجاد نمایید که شامل تصویر مناسبی از صورت شما در پروفایل آن باشد. سپس می بایست بین محتوای نوشته شده در سایت و پروفایل گوگل پلاس خود ارتباط برقرار نمایید که این کار را می توانید از دو روش زیر انجام دهید.
روش اول: لینک کردن محتوای سایت با گوگل پلاس توسط آدرس ایمیل معتبر
در صورتی که آدرس ایمیل از سایت مورد نظر ندارید می بایست روش دوم را انجام دهید.
1. بررسی نمایید تا در سایت مورد و با نام دامنه مورد نظر آدرس ایمیل داشته باشید.
2. در سایت مورد نظر می بایست در مقالاتی که مربوط به شماست توسط نویسنده داشته باشید. به عنوان مثال "By احمد بالوی پور" یا "Author: احمد بالوی پور"
3. صفحه Authorship گوگل را مشاهده نموده و آدرس ایمیل خود را ارسال نمایید. فرقی ندارد در این دامنه چند مقاله دارید می بایست این کار را یک بار برای هر دامنه انجام دهید. ایمیل شما در بخش Contributor to گوگل نمایش داده می شود.
4. برای آنکه بدانید از پروفایل شما چه اطلاعاتی نمایش داده می شود می توانید از آدرس structured data testing tool آن را بررسی نمایید. به عنوان مثال در صورت وارد نموده آدرس چیزی شبیه به این برای شما نمایش داده خواهد شد.
* در صورتی که در سایت سایر اسنیپت های گوگل نظیر اسنیپت آدرس صفحات و رتبه بندی مقاله فعال باشد نمایش صفحه به این صورت خواهد بود.
روش دوم: برقراری ارتباط بین مقاله و پروفایل گوگل پلاس توسط لینک دادن
1. ایجاد یک لینک از صفحه مقاله به پروفایل گوگل پلاس شما به صورت زیر:
این بخش [profile_url] را با آدرس گوگل پلاس خود جایگزین نمایید به مانند زیر:
دقت نمایید لینک شما حتما می بایست شامل ?rel=author باشد در غیر این صورت گوگل متوجه لینک شما نخواهد گردید.
2. از پروفایل گوگل نیز می بایست به سایت خود لینک برقرار نمایید:
- بخش Contributor To section را ویرایش نمایید.
- در بخش Add custom link آدرس سایت خود را وارد نمایید.
- و همچنین می توانید انتخاب نمایید چه کسی لینک را مشاهده نماید.
- بر روی ثبت کلیک نمایید
* در صورتی که نمی خواهید اطلاعاتی از پروفایل شما نمایش داده شود به آدرس http://plus.google.com/me/about/edit مراجعه نموده و Help others discover my profile in search results را غیر فعال نمایید.
نوشتن مقاله به صورت سئو و بهینه سازی شده برای موتورهای جستجو
بهینه سازی سایت و سئو برای موتورهای جستجو تکنیکی است که برای نمایش بهتر وب سایت در موتورهای جستجو انجام می شود، که باعث افزایش رنک صفحه در موتورهای جستجو و بالا رفتن ترافیک وب سایت می شود. برای آنکه مقاله بهینه سازی شده ای بنویسید در ابتدا می بایست نوشتار مقاله از نظر ویراستاری درست و کاربر پسند باشد، در ضمن مکان و روش استفاده از کلمات کلیدی و همچنین عوامل خارجی نظیر لینک هایی که از سایت های دیگر به صفحه مقاله شما لینک داده می شوند بر رنک صفحه مقاله شما موثر می باشد. مقاله زیرا را مطالعه نمایید تا اینکه بدانید چگونه یک مقاله بهینه سازی شده برای موتورهای جستجو نوشته می شود.
نوشتن مقاله مفید
هر مقاله می بایست به درستی نوشته شده باشد و شامل مطالب مفید برای کاربران وب سایت شما باشد. مقاله می بایست مورد نیاز بازدید کنندگان سایت شما باشد و مطالب مفیدی در اختیار آنان قرار دهد. سعی نمایید مقاله شما به روز باشد و همیشه خواننده خود را در نظر بگیرید. در زمان نوشتن مقاله درنظر داشته باشید خوانندگان این مقاله چه کسانی هستند و مفید بودن آن را برای کاربر خود بررسی نمایید.
مقاله ای که به خوبی نوشته شده باشد رنک بیشتری را خواهد گرفت که باعث افزایش تعداد بازدید کننده مقاله خواهد گردید. نوشتن مقاله خوب باعث خواهد گردید سایرین به مقاله شما به عنوان مرجع لینک دهند و به این ترتیب رنک مقاله شما ارتقاء خواهد یافت.
لیست کلمات کلیدی مقاله خود را استخراج نمایید
کلمات کلیدی مقاله خود را در متای صفحه خود اضافه نمایید. کلمات کلیدی و جمله های کلیدی کلماتی هستند که کاربران توسط آن مطلب مورد نظر را جستجو می نمایند. این کلمات را به درستی انتخاب نمایید و از انتخاب کلماتی که به مقاله مورد نظر ارتباطی ندارند خوددداری نمایید. کلمه کلیدی که انتخاب می نمایید حتما می بایست در متن مقاله موجود باشد. استفاده از کلمات کلیدی در مقاله شما می بایست طبیعی باشد و حتی المکان کلمات کلیدی را در مقاله به صورت لینک و متون برجسته ایجاد نمایید.
نوشتن مقاله
- مقاله را از نظر گرامری و جمله ای بررسی نمایید تا درست باشد
- عنوان مناسب برای کلمه کلیدی خود انتخاب نمایید
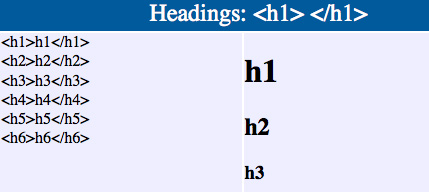
- مقاله خود را بخش بندی نمایید و هر بخش را از تگ های h2 و h3 بخش بندی نمایید
- اولین پاراگراف مقاله بسیار مهم می باشد کلمات کلیدی خود را در اولین جمله های مقاله خود ایجاد نمایید
- در استفاده از کلمات کلیدی زیاده روی ننمایید. مقاله شما می بایست طبیعی به نظر آید. حداکثر استفاده از کلمه کلیدی در مقاله بین 1-3 درصد می باشد
- کلمات کلیدی را در عنوان و زیر عنوان ها حتما استفاده نمایید
- کلمات کلیدی را به صورت برجسته کار نمایید تا از سایر متون متمایز باشند
در مقاله لینک ایجاد نمایید
لینک های شما که به سایت های دیگر می دهد می بایست مناسب با موضوع مقاله باشد. لینک هایی که می دهد می بایست مطالب مفیدی داشته باشند و می بایست از درستی مطالب لینک ها اطمینان داشته باشید. این لینک ها را همچنین می توانید به صفحات داخلی سایت خود ایجاد نمایید
ایجاد لینک به مقاله
حتی اگر در صورتی که بهترین مقاله را نیز ایجاد نموده باشید، می بایست مقاله خود را به سایرین معرفی نمایید. مقاله جدید خود را در سایر سایت ها معرفی نمایید تا کاربران بتوانند مقاله شما را بیابند.
چگونه عنوان صفحه اصلی سئو انتخاب نماییم
در صورتی که همه چیز را در زمینه سئو می دانید پس هم اکنون عنوان مناسبی را برای سایت خود انتخاب نموده اید. عنوان صفحه اصلی یکی از موثرترین المان های وب سایت شما برای موتورهای جستجو می باشد بنابراین انتخاب عنوان مناسب برای صفحه اصلی تاثیر بسیار زیادی در رنکینگ شما در موتورهای جستجو خواهد داشت. در این مقاله من به شما روش هایی را برای انتخاب بهترین عنوان برای وب سایت از طریق بررسی کلمات کلیدی ارائه می نمایم.
چیزی که در این مقاله مد نظر است پیدا کردن عنوانی است که تمام موارد وب سایت را پوشش دهد، و توسط چند کلمه محصولات و خدمات شما را معرفی نماید. از بابت رعایت اصول تجارت اینترنتی بسیار مهم می باشد که نام و برند شرکت در عنوان در نظر گرفته شود، و بسیار مهم می باشد که برند شرکت در نام عناوین صفحات در نظر گرفته شود. بهتر است کلماتی که در عنوان در نظر گرفته می شود کلماتی باشد که کاربران از طریق آنها بیشتر به دنبال مشاغلی نظیر شما هستند.
در این بخش روش پیدا کردن نام و کلمات مرتبط به محصولات و خدمات شرکت شما را برایتان بیان می نمایم
به سایت http://www.google.com/trends/ مراجعه نموده و عنوانی را که قصد دارید توسط آن در گوگل جستجو شوید و همچنین عنوان خدمات و محصولات خود را وارد نمایید. این سایت لیست مهترین کلمات مرتبط را به شما خواهد داد.
هم اکنون با تلفیق این کلمات می توانید جمله ای را ایجاد نمایید که گویای کار شما باشد. سعی نمایید یک کلمه را دوبار در جمله استفاده ننمایید، از مترادف ها در ساخت عنوان سایت کمک بگیرید و حتما نام برند خود را در عنوان سایت اضافه نمایید. تعداد کلمات شما در عنوان 4 تا 11 کلمه باشد و مهمترین کلمات را در عنوان حتما استفاده نمایید. برای طراحی عنوان خود حتما به کاربر نیز توجه نمایید. از کلماتی که باعث جذب کاربر می شود نیز استفاده نماید، زیرا این کلمات باعث بالا رفتن تعداد کلیک کاربران بر روی عنوان سایت شما در نتیجه های جستجو خواهد گردید و کلیک بیشتر باعث ارتقاء شما در نتیجه جستجوی موتورهای جستجو خواهد گردید.
7 روش برای افزایش درست ترافیک وب سایت
افزایش ترافیک وب سایت باعث افزایش تعداد مشتریان شما خواهد گردید. البته شما می بایست کاربرانی را به سایت خود جذب نمایید که مشتریان شما هستند. چگونه مطمئن شوید کاربران سایت شما مشتریان شما هستند؟ در این بخش موارد مهمی را بیان می نماییم
1. در مورد نیازهای مشتریان خود صحبت نمایید
آیا می دانید مشتریان شما در اینترنت بیشتر در جستجوی چه مواردی هستند. دقت نمایید صفحات سایت شما مخصوصا صفحات اصلی دارای مطالب مورد نیاز مشتریان شما باشد. مثلا در صورتی که کار شما در زمینه طراحی سایت می باشد بهتر است مطالبی در سایت خود قرار دهید که در مورد طراحی سایت باشد.
2. مکان خود را معین نمایید
برخی از صاحبان مشاغل این اشتباه را می نمایند که آدرس و موقعیت خود را در سایت قرار نمی دهند و فقط شماره تماس قرار می دهند. بهتر است موقعیت دفتر خود را در سایت قرار دهید. حتی اگر دفتری ندارید و یا خدمات خود را به صورت حضوری ارائه نمی دهید بهتر است مکان و موقعیت خود را معین نمایید.
3. موتورهای جستجو را بررسی نمایید
سایت خود را برای موتورهای جستجو بهینه سازی نمایید و موقعیت سایت خود را برای کلمات کلیدی مورد نظر مشتریان خود در گوگل بررسی نمایید. مطالب و مقالات مرتبط به کار خود را در سایت دائما بارگذاری نمایید و سایت خود را بروز نمایید. بهتر است مطالبی که در سایت خود بارگذاری می نمایید توسط خود شما و با توجه به نیازهای مشتریان ایجاد شده باشد.
4. دلیلی داشته باشید تا کاربران با سایت شما بازگردند
همیشه دلیلی ایجاد نمایید تا کاربر به سایت شما مراجعه مجدد نماید. همیشه مقالات و قابلیت های نو برای کاربران خود ایجاد نمایید تا سایت شما برای کاربران شما جذاب باشد.
5. از تمامی کلمات کلیدی استفاده نمایید
سعی نمایید در ایجاد مقالات در سایت خود از تمامی کلمات، مترادف ها و حتی کلماتی که به نوعی به شغل شما مرتبط هستند استفاده نمایید. در استفاده از یک کلمه در صفحه زیاده روی ننمایید و این کار را در حد طبیعی انجام دهید. سعی نمایید مقاله ای که ایجاد می نمایید کاربر پسند باشد.
6. از شبکه های اجتماعی استفاده نمایید
امروزه شبکه های اجتماعی در کسب و کار مشاغل در اینترنت نقش مهمی پیدا کرده بنابراین بهتر است شبکه های اجتماعی خود را ایجاد نمایید و پیوسته آن ها را به روز نموده و فعالیت نمایید.
7. لینک سازی با استراتژی درست نمایید
همچنین می بایست لینک سایت خود را در سایت های دیگر قرار دهید. البته این کار را می بایست حتما در صفحات و سایت های مرتبط قرار دهید.در زیر راه هایی را برای انجام این کار برای شما بیان می نمایم
چگونه لینک سازی نمایید
* محتوای با ارزش در سایت خود ایجاد نمایید تا سایر سایت ها به سایت شما لینک دهند
* به سایت خود مواردی را اضافه نمایید که کاربران سایت به آنها احتیاج دارند
* به سایت خود بلاگ اضافه نمایید و نظرات کاربران را مدیریت نمایید
* اجازه دهید سایر کاربران در بلاگ شما مطلب بنویسند
* در سایت های دیگر مطالب مفید در زمینه شغلی خود ارسال نمایید
* مطالب خود را همچنین در شبکه های اجتماعی خود بارگذاری نمایید
* بر مطالب مفید سایت های دیگر نظر دهید و به اشتراک گذاری نمایید
* در رویدادهای شغلی خود حتما شرکت داشته باشید
* در سایت های دیگر تبادل لینک نمایید
* سایت خود را در دایرکتوری های معتبر قرار دهید