با توجه به درخواست های مکرر اسکریپت اسکرول به بالای انیمیشنی را برای شما گذاشتم. پیاده سازی این افکت از طریق jquery بسیار آسان می باشد. این اسکریپت چک می نماید زمانی که اسکرول پایین آمد لینک اسکرول به بالا نمایش داده می شود, زمانی که بر روی کلید اسکرول به بالا کلیک شود صفحه سایت به بالای صفحه اسکرول می شود. می توانید دمو را بررسی نمایید تا ببینید به چه صورت کار می کند.
طراحی css
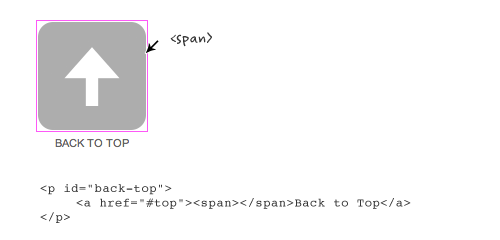
المان #back-top با position:fixed تعریف نموده تا در صفحه به صورت ثابت باقی بماند. تگ span اضافی است. تگ span را به این دلیل اضافه نموده ام که بتوانم به آن گرافیک تصویری اضافه نمایم. همچنین خصوصیت transition:1s (1s = 1 second) برای ایجاد افکت موس اور فید اضافه نمودم.
به این بخش نگاهی بیندازید دمو (یادداشت: هنوز بخش jquery اضافه نگردیده).

#back-top {
position: fixed;
bottom: 30px;
margin-left: -150px;
}
#back-top a {
width: 108px;
display: block;
text-align: center;
font: 11px/100% Arial, Helvetica, sans-serif;
text-transform: uppercase;
text-decoration: none;
color: #bbb;
/* transition */
-webkit-transition: 1s;
-moz-transition: 1s;
transition: 1s;
}
#back-top a:hover {
color: #000;
}
/* arrow icon (span tag) */
#back-top span {
width: 108px;
height: 108px;
display: block;
margin-bottom: 7px;
background: #ddd url(up-arrow.png) no-repeat center center;
/* rounded corners */
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
/* transition */
-webkit-transition: 1s;
-moz-transition: 1s;
transition: 1s;
}
#back-top a:hover span {
background-color: #777;
}
بخش jQuery (دمو)
کد زیر کد Javascript می باشد. به صورت پیش فرض, تگ #back-top مخفی خواهد شد (آن <p id="back-top"> تگ در دمو می باشد) . سپس اسکرول بار صفحه را چک می نماید (اسکرول به بالا) زمانی که بزرگتر از 100 بود, سپس بر روی المان #back-top فید می نماید, در غیر این صورت فید اوت می نماید. بخش بعدی کل کلیدهای فانکشنی هستند. هنگامی که #back-top کلیک شد, صفحه را به موقعیت 0 اسکرول می دهد.
در صورتی که می خواهید کد نویسی jquery یاد بگیرید, بخش مقالات jquery را مطالعه نمایید.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
// hide #back-top first
$("#back-top").hide();
// fade in #back-top
$(function () {
$(window).scroll(function () {
if ($(this).scrollTop() > 100) {
$('#back-top').fadeIn();
} else {
$('#back-top').fadeOut();
}
});
// scroll body to 0px on click
$('#back-top a').click(function () {
$('body,html').animate({
scrollTop: 0
}, 800);
return false;
});
});
});
</script>
بدون Fallback جاوا اسکریپت
یادداشت آنکه لینک به بالای صفحه به تگ #top داده شده که مشخصه <body> می باشد. نیازی به اضافه کردن مکان نیست زیرا این مورد را خود jquery متوجه می شود. هر چند, بهتر است که این موارد را مشخص نمایید.




